Tools for tag "Accessibility"
 Added May 2022Go to empathyprompts
Added May 2022Go to empathyprompts
Logical Content Flow
Quickly discover and identify issues with the Logical Content Flow on your site.
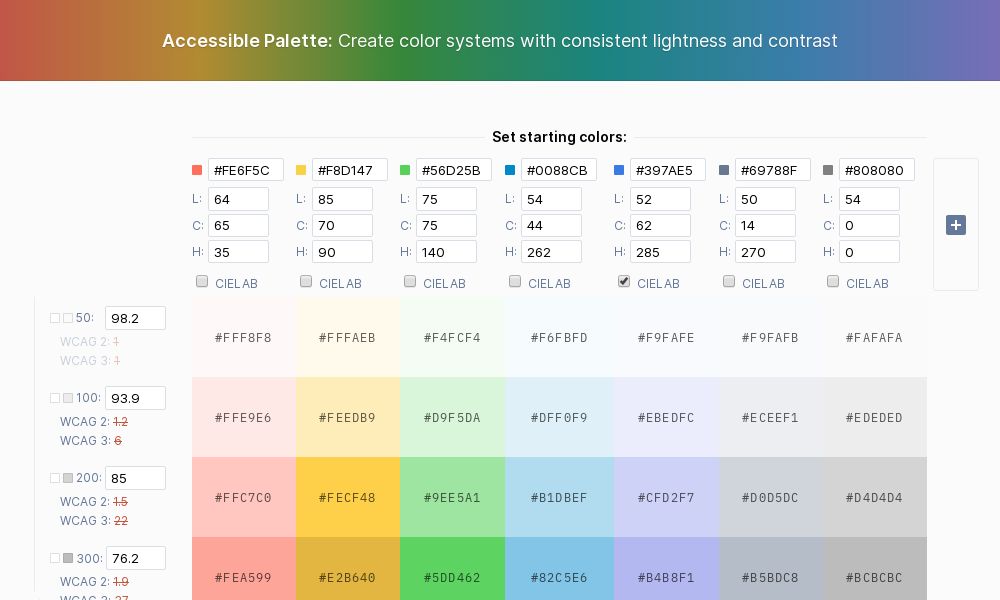
Added Feb 2022Go to Logical Content Flow Added Sep 2021Go to Accessible Palette
Added Sep 2021Go to Accessible Palette Added Feb 2021Go to a11yengineer
Added Feb 2021Go to a11yengineer
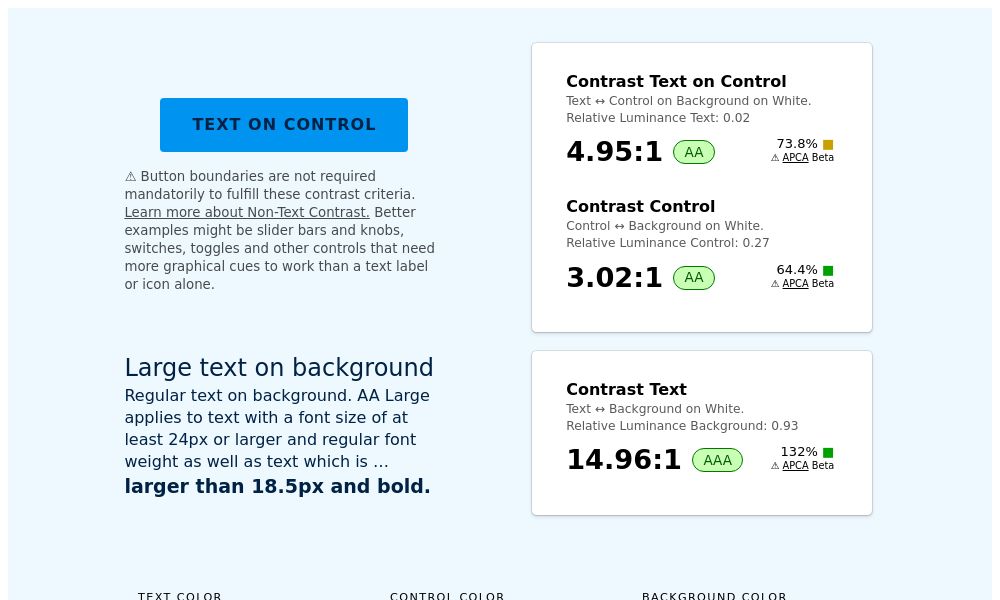
ButtonBuddy
Learn about accessible button contrast then generate your own accessible button color palette
Added Jan 2021Go to ButtonBuddy
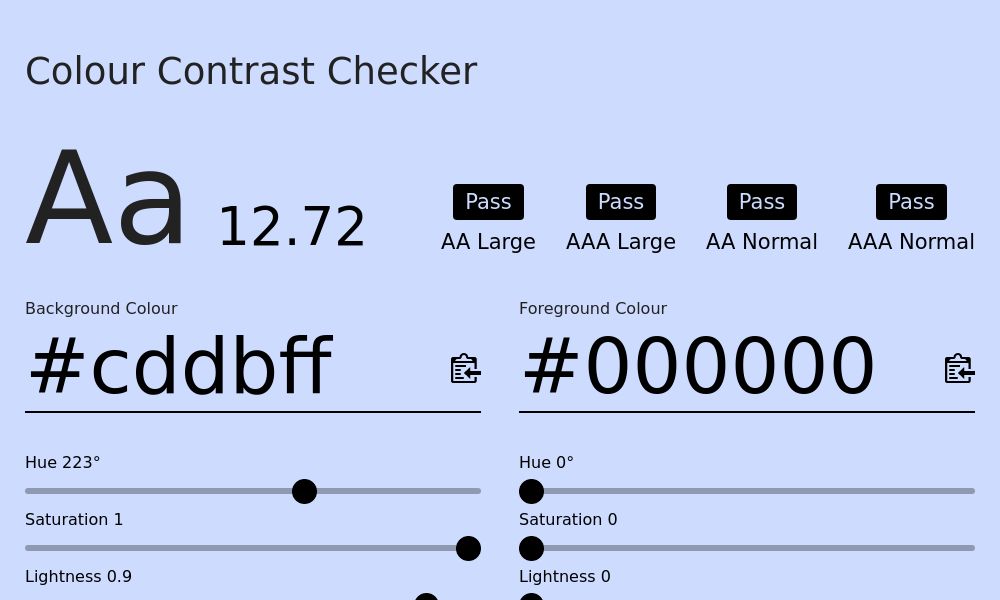
Accessible color contrast checker
Check color contrast combinations and simulate color vision deficiencies against (WCAG) standards.
Added Oct 2020Go to Accessible color contrast checker
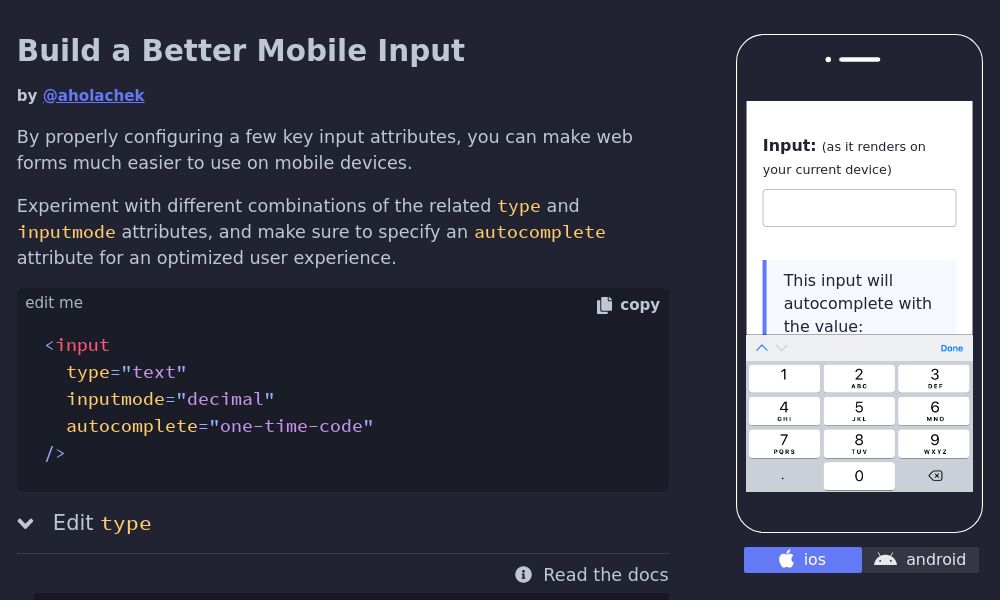
better-mobile-inputs
Find which combinations of attributes work best for your inputs
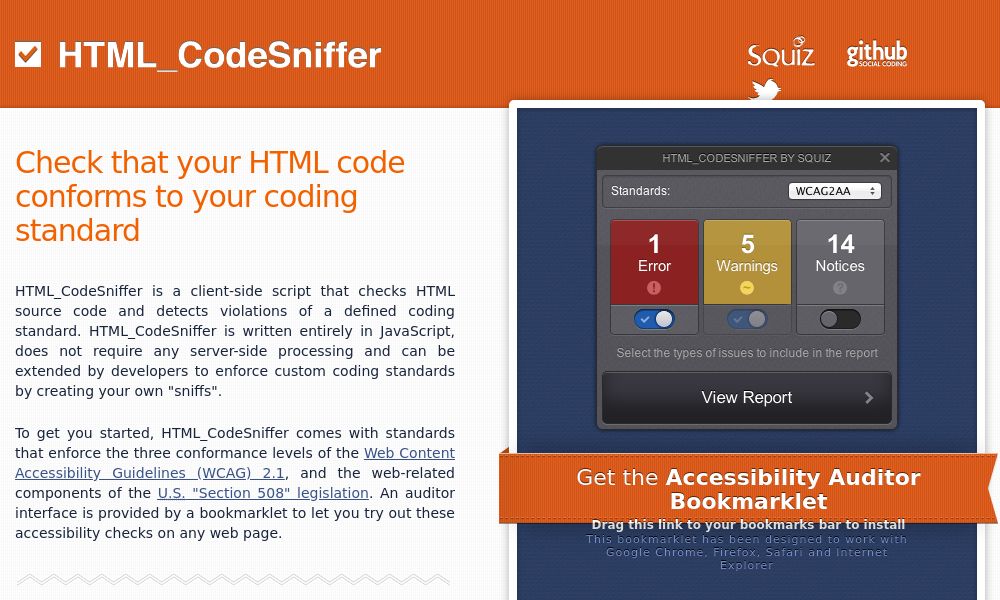
Added May 2020Go to better-mobile-inputs Added May 2020Go to HTML CodeSniffer
Added May 2020Go to HTML CodeSniffer Added May 2020Go to Lighthouse Metrics
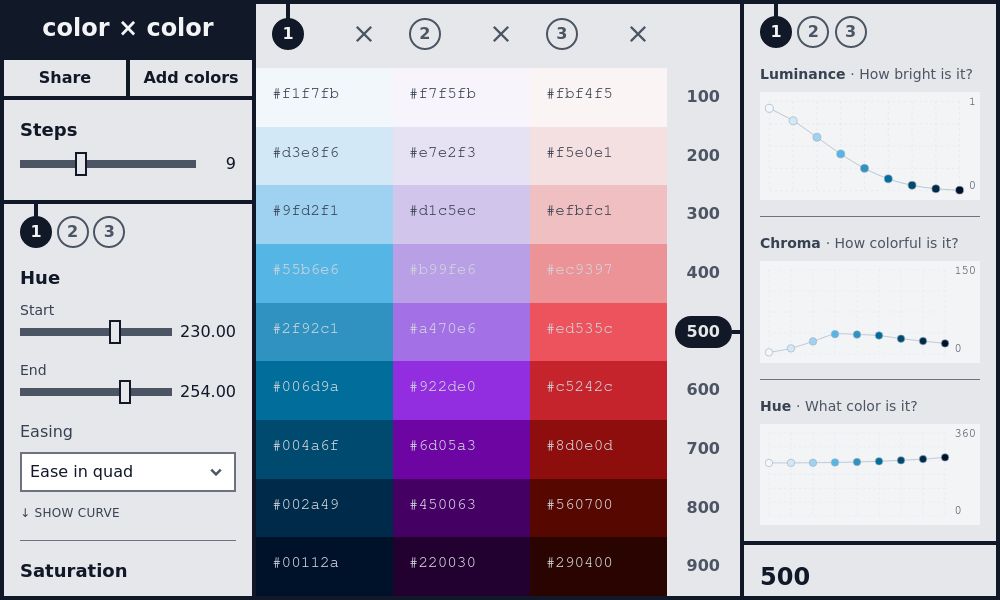
Added May 2020Go to Lighthouse Metrics Added Mar 2020Go to color × color
Added Mar 2020Go to color × color
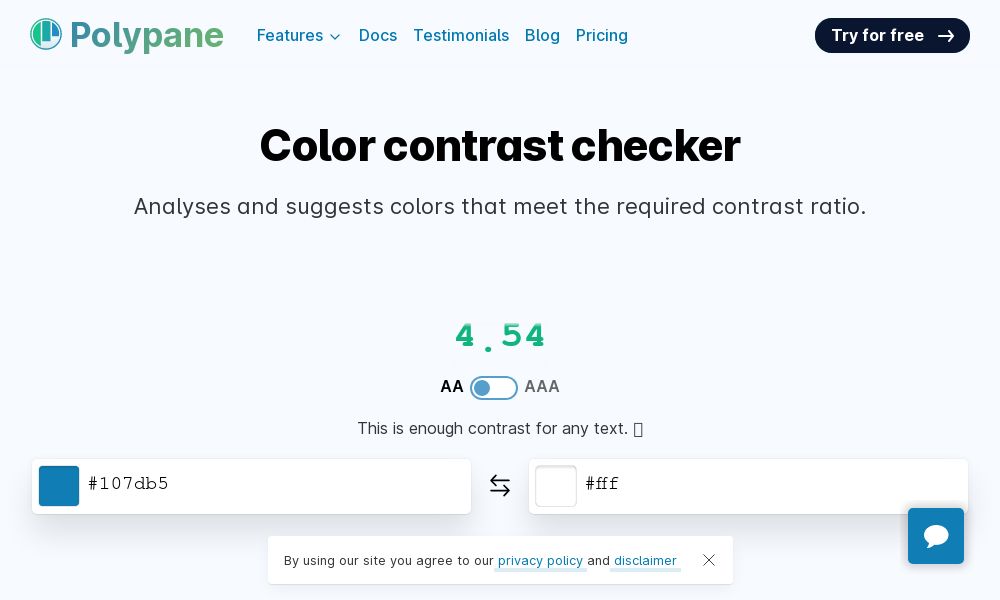
Color contrast checker
Quickly check the contrast between colors and get suggestions for better colors
Added Mar 2020Go to Color contrast checker
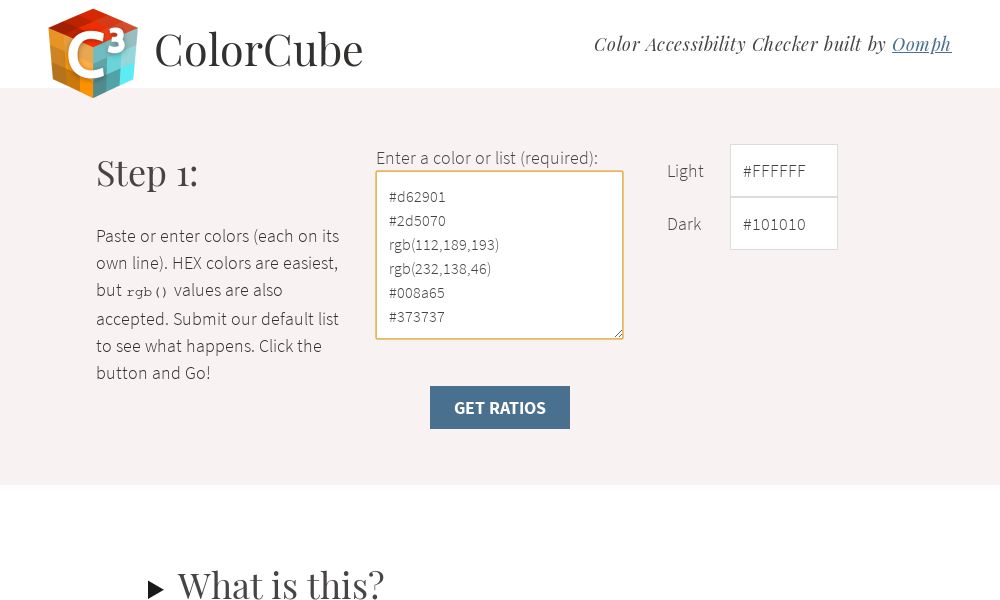
Color Cube
Evaluate an entire brand color palette for WCAG 2.1 compliance and adjust on the fly with the HSL color model
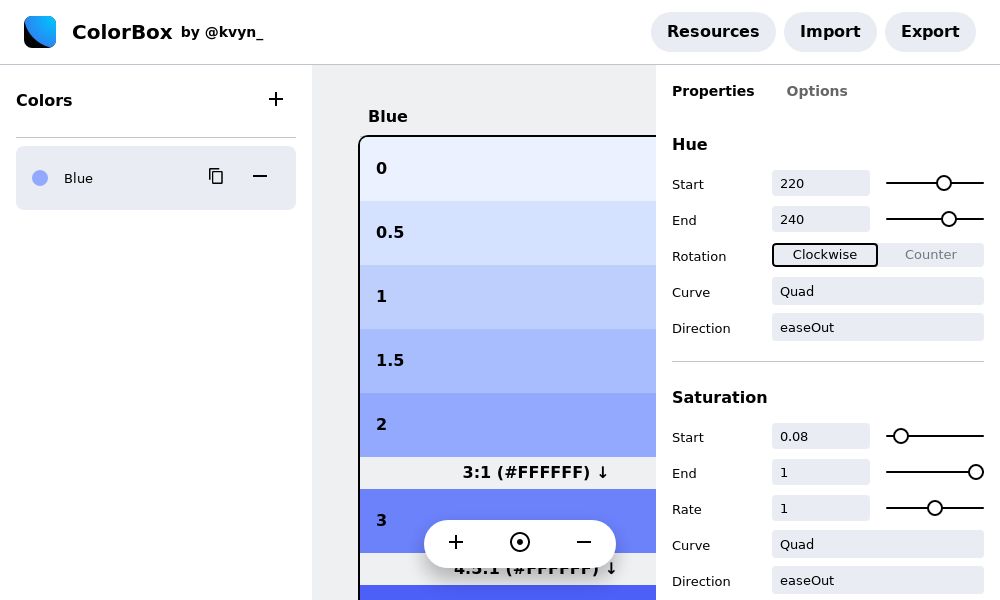
Added Mar 2020Go to Color Cube Added Mar 2020Go to ColorBox
Added Mar 2020Go to ColorBox
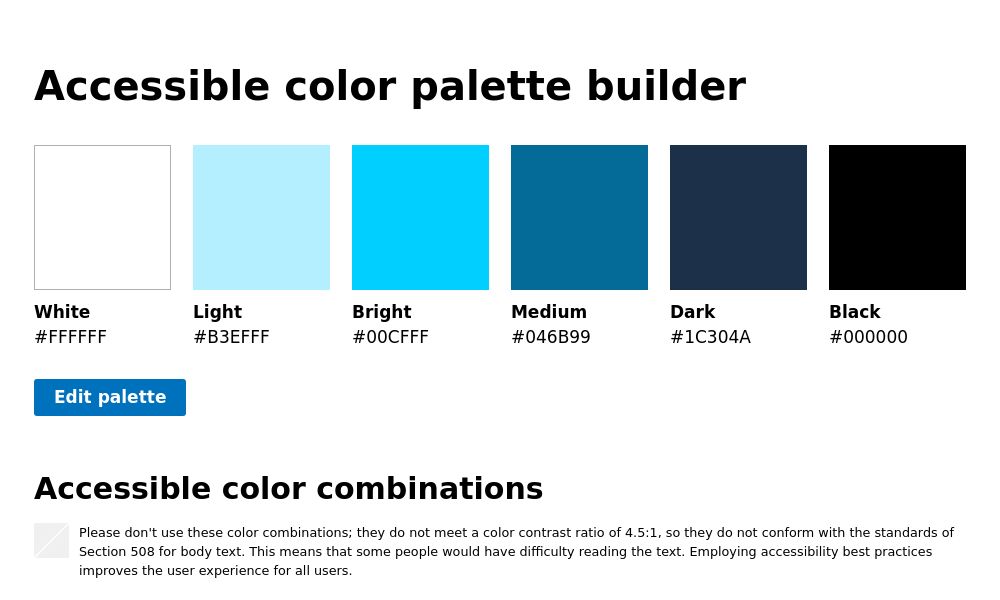
Accessible color palette builder
Create color palettes with combinations that conform with accessibility standards.
Added Mar 2020Go to Accessible color palette builder
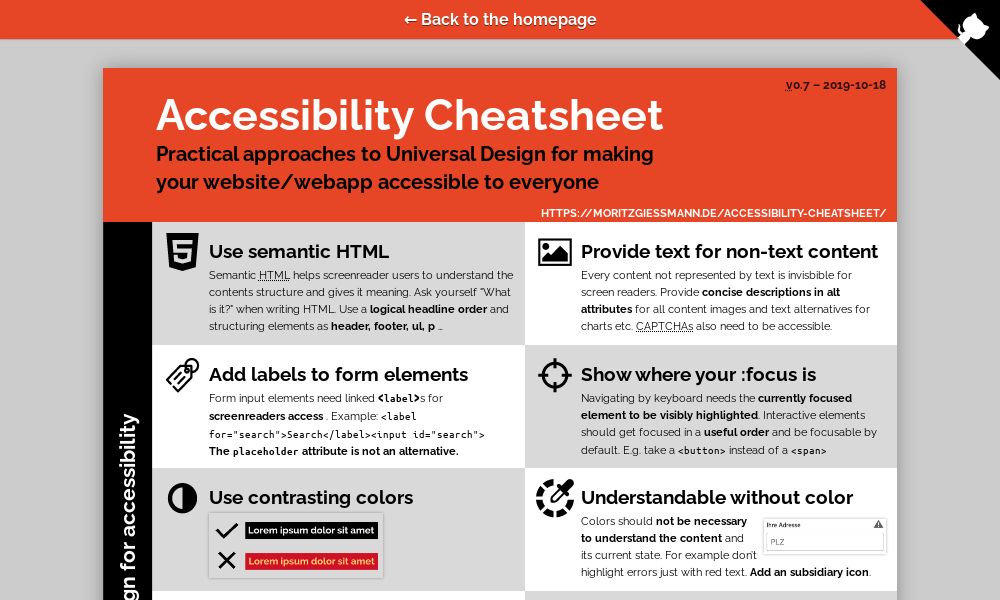
Accessibility Cheatsheet
Practical approaches to Universal Design for making your website/webapp accessible to everyone
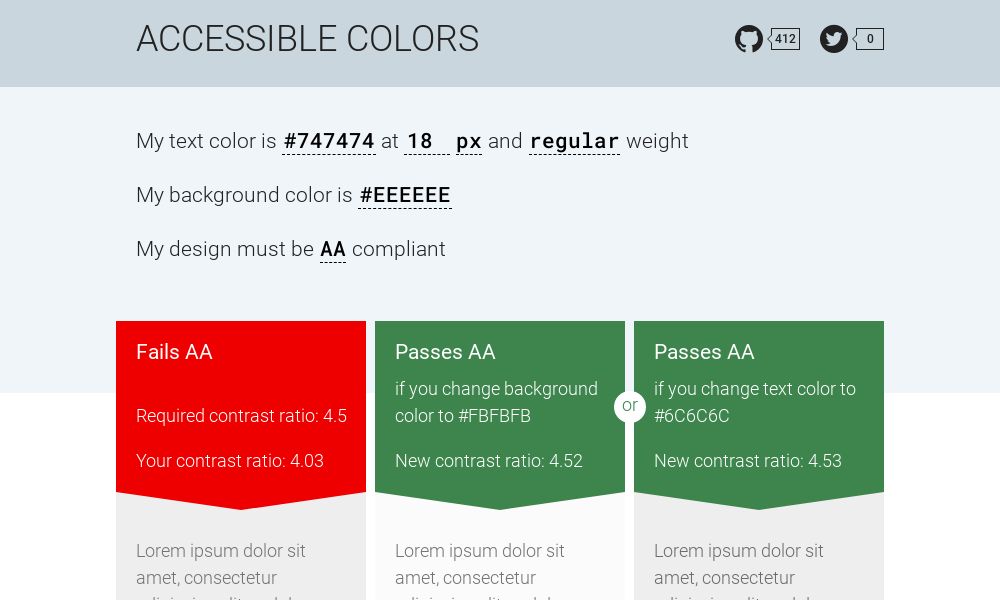
Added Feb 2020Go to Accessibility Cheatsheet Added Jan 2020Go to Accessible colors
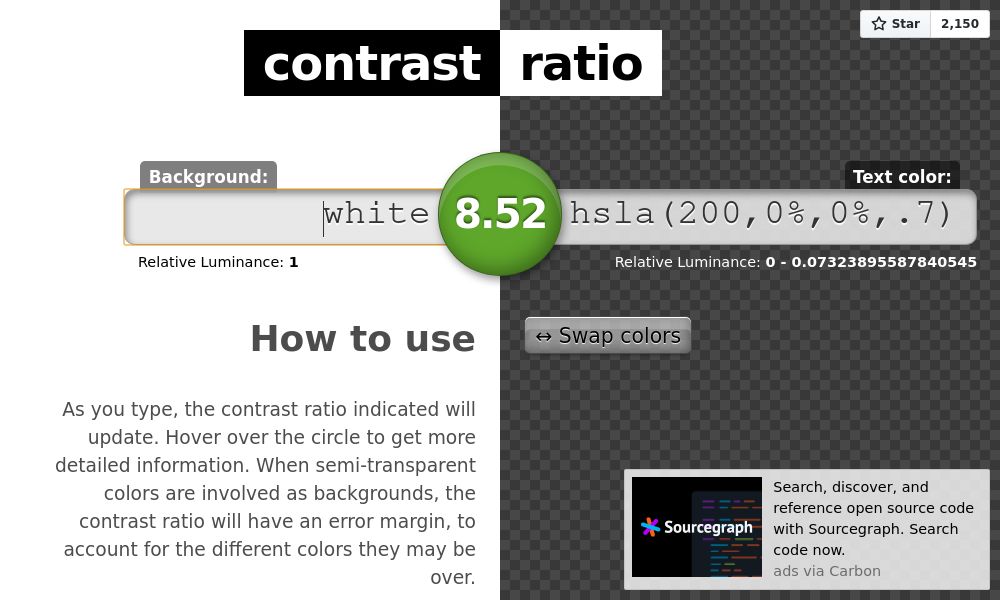
Added Jan 2020Go to Accessible colors Added Jan 2020Go to Contrast ratio
Added Jan 2020Go to Contrast ratio
SVG Icon a11y Fixer
Fix accessibility issues in SVG images exported from tools like Adobe Illustrator
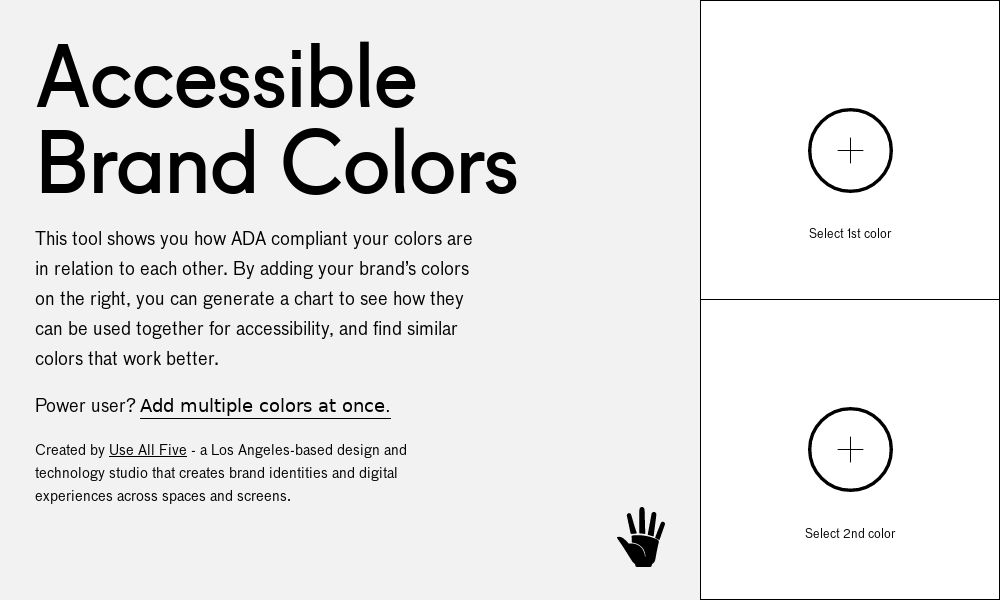
Added Jan 2020Go to SVG Icon a11y Fixer Added Jan 2020Go to Accessible Brand Colors
Added Jan 2020Go to Accessible Brand Colors Added Jan 2020Go to Contrast Checker
Added Jan 2020Go to Contrast Checker Added Jan 2020Go to contrast.crgeary.com
Added Jan 2020Go to contrast.crgeary.com
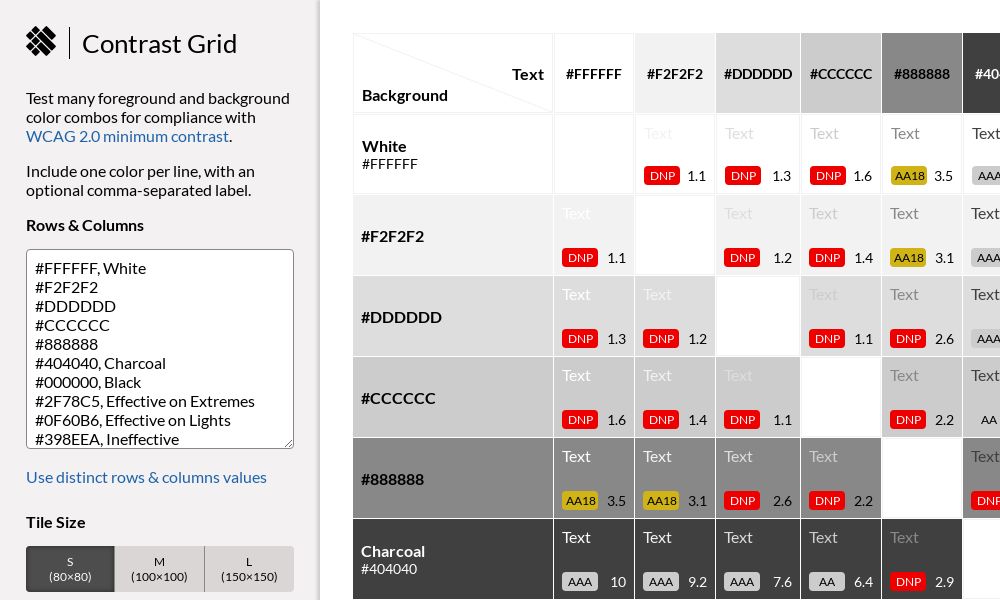
Eightshapes Contrast Grid
Test many foreground and background color combos for compliance with WCAG 2.0 minimum contrast.
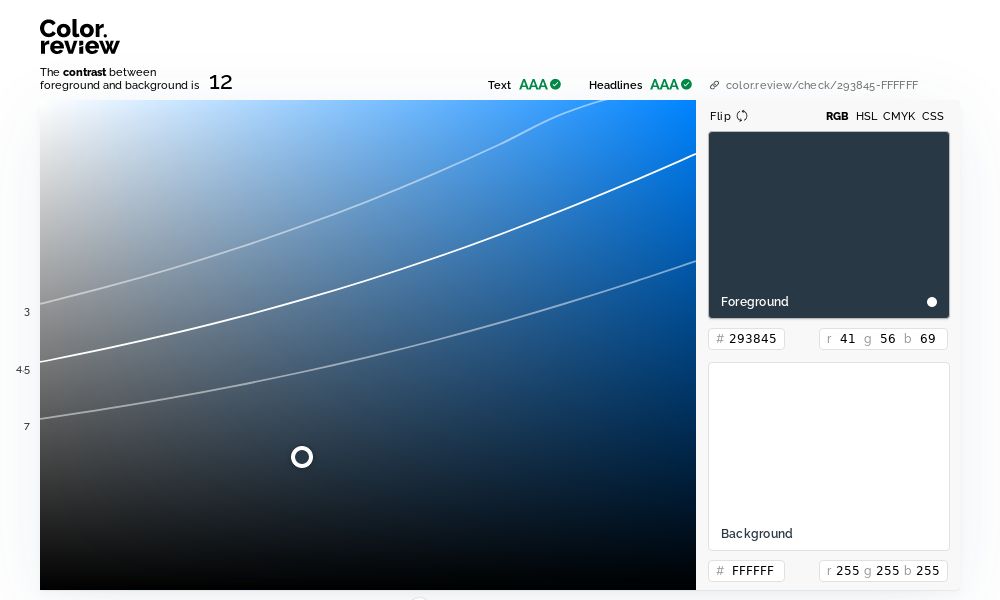
Added Jan 2020Go to Eightshapes Contrast Grid Added Dec 2019Go to Color.review
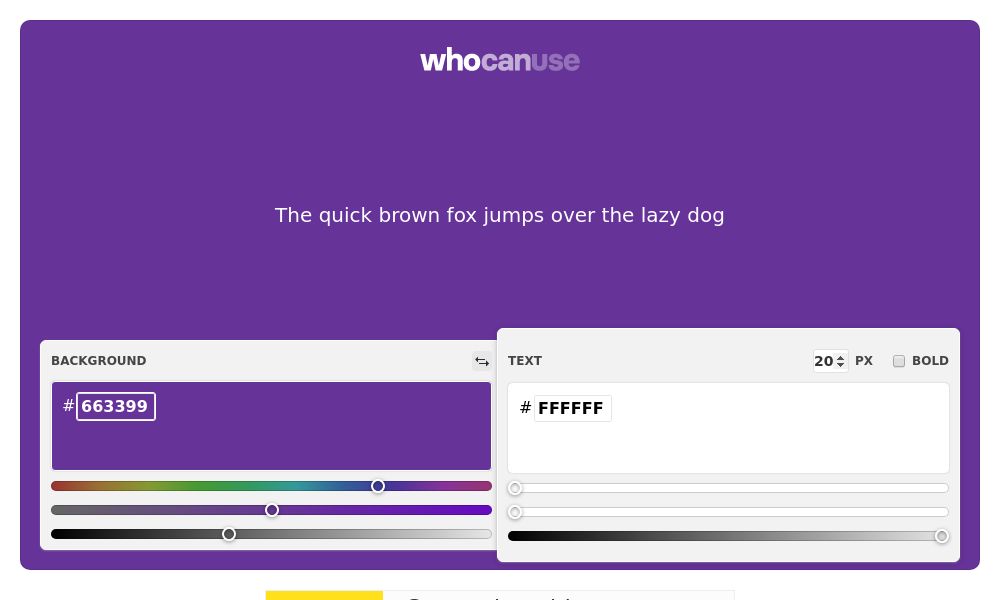
Added Dec 2019Go to Color.review Added Dec 2019Go to WhoCanUse
Added Dec 2019Go to WhoCanUse