Tools for tag "CSS"
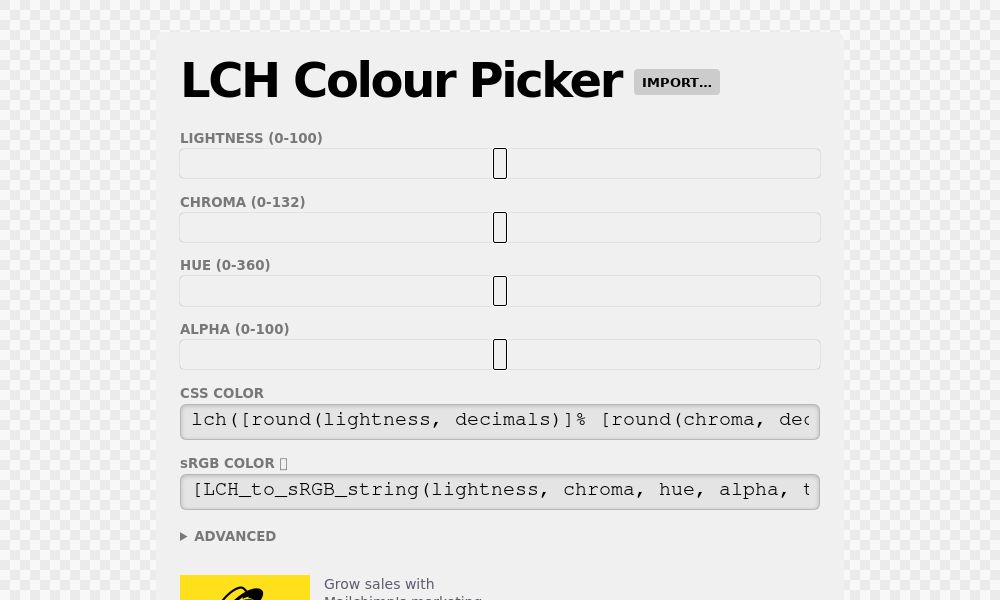
 Added Feb 2022Go to LCH Colour Picker
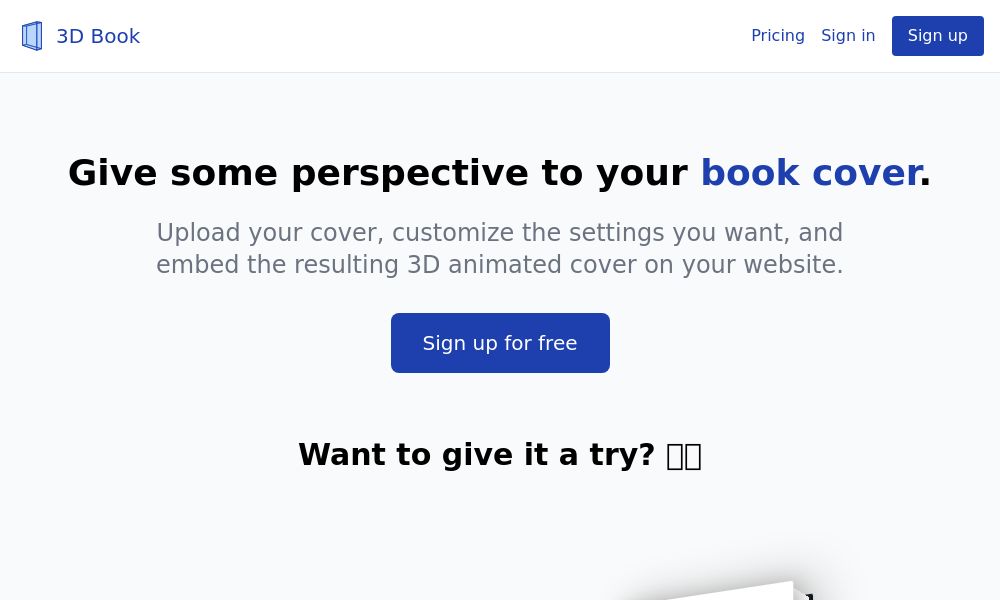
Added Feb 2022Go to LCH Colour Picker Added Jul 2020Go to 3D Book Image CSS Generator
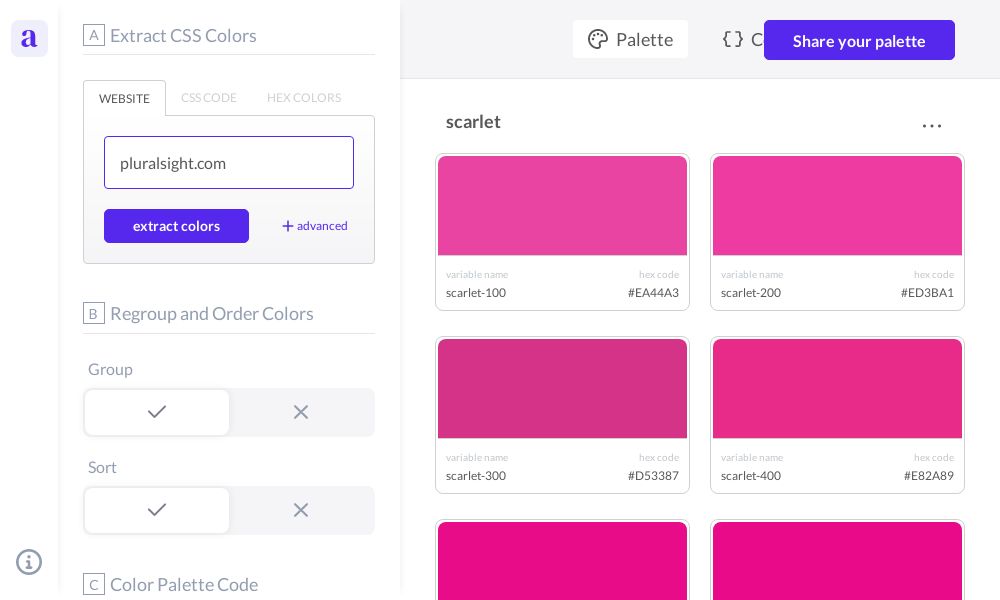
Added Jul 2020Go to 3D Book Image CSS Generator Added Jan 2022Go to Alwane.io
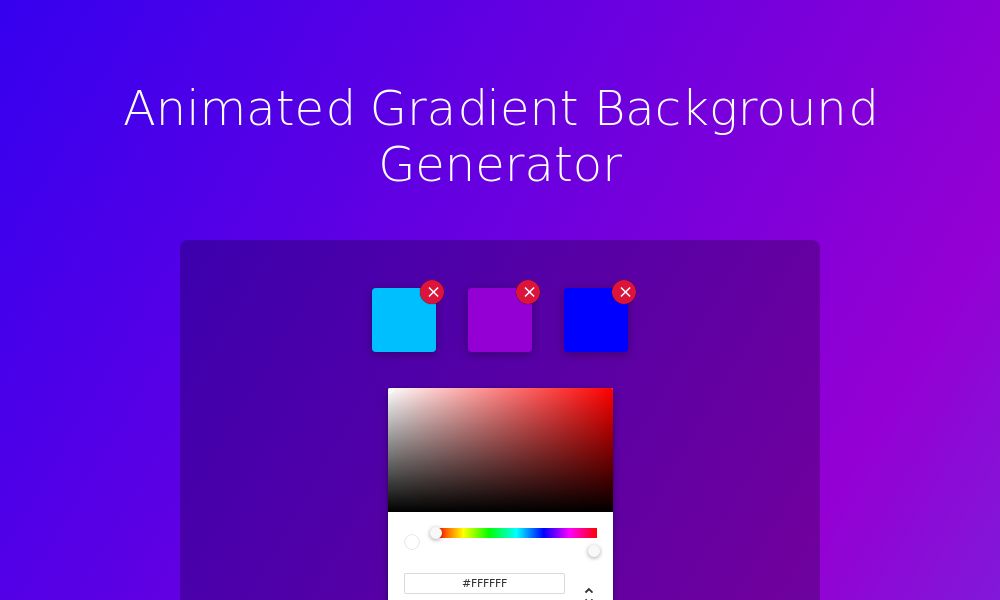
Added Jan 2022Go to Alwane.io Added Oct 2021Go to Animated Gradient Background Generator
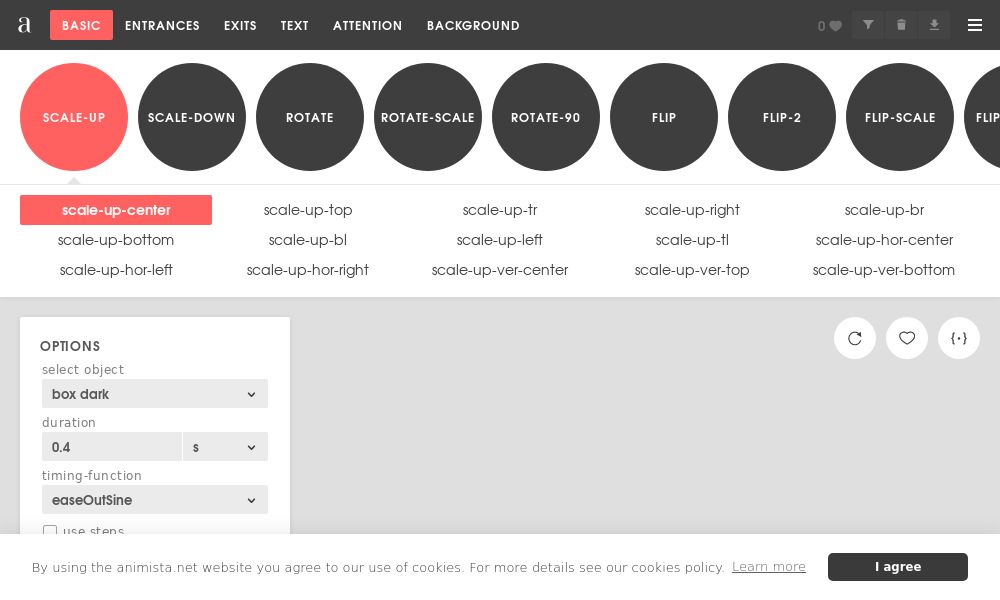
Added Oct 2021Go to Animated Gradient Background Generator Added Mar 2020Go to Animista
Added Mar 2020Go to Animista Added Apr 2022Go to Beautiful CSS box-shadow examples
Added Apr 2022Go to Beautiful CSS box-shadow examples Added Apr 2020Go to BEM Cheat Sheet
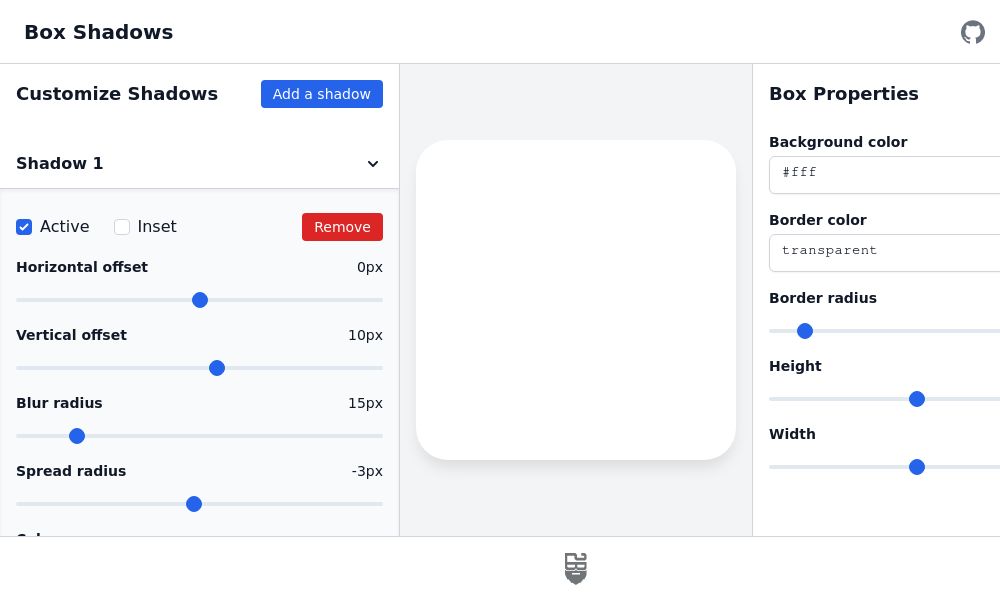
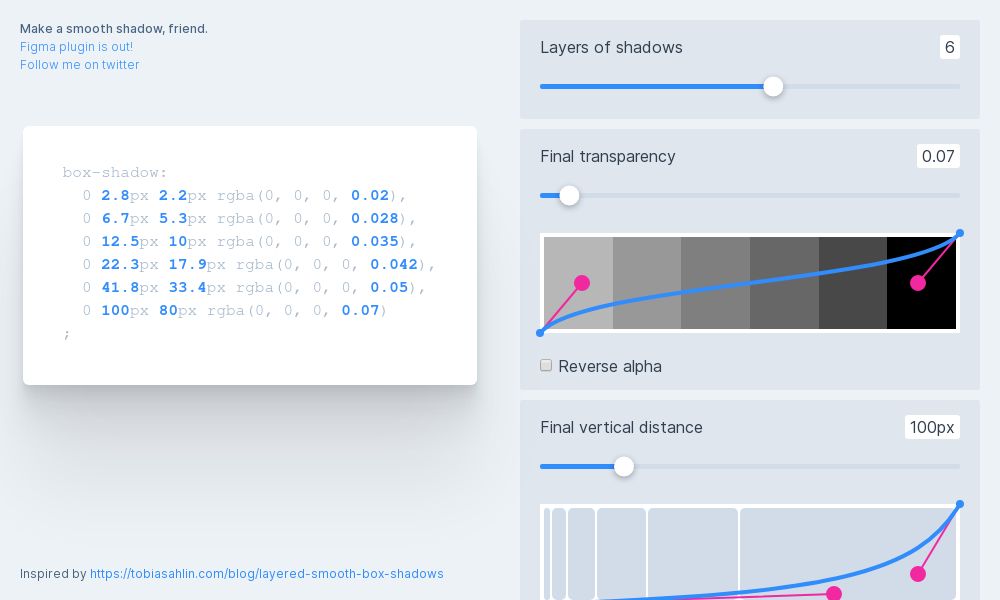
Added Apr 2020Go to BEM Cheat Sheet Added Jul 2020Go to Box Shadows
Added Jul 2020Go to Box Shadows Added Jan 2021Go to Broider
Added Jan 2021Go to Broider Added Feb 2020Go to Browser Default Styles
Added Feb 2020Go to Browser Default Styles
ButtonBuddy
Learn about accessible button contrast then generate your own accessible button color palette
Added Jan 2021Go to ButtonBuddy Added Jan 2020Go to Can I Use
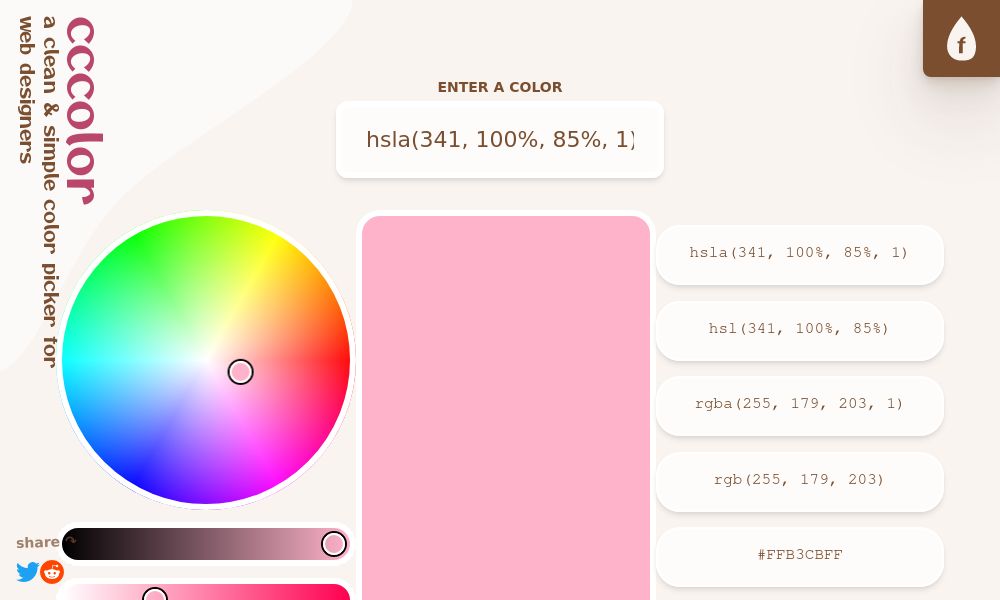
Added Jan 2020Go to Can I Use Added Nov 2021Go to cccolor
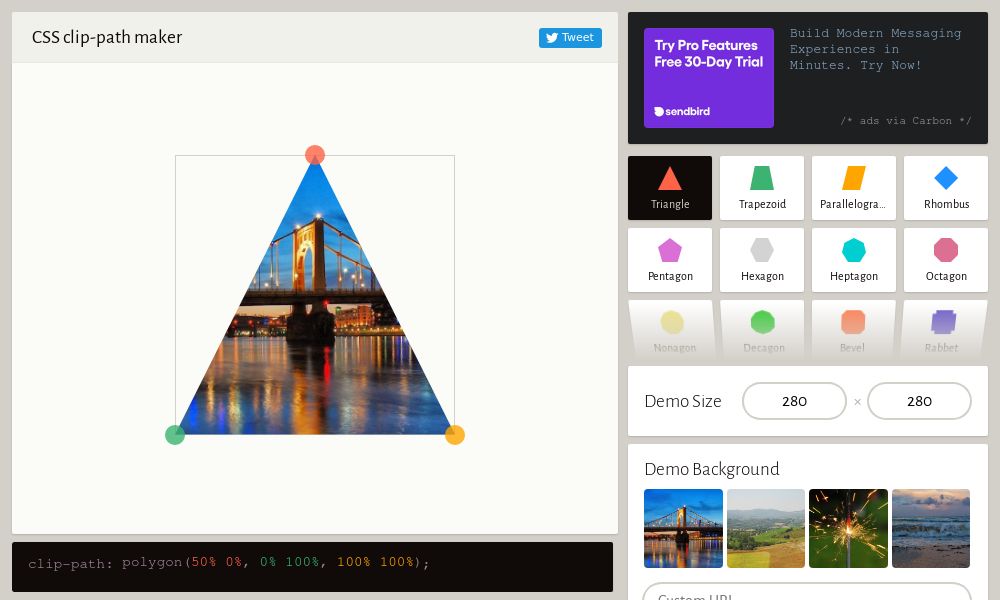
Added Nov 2021Go to cccolor Added Dec 2019Go to Clippy
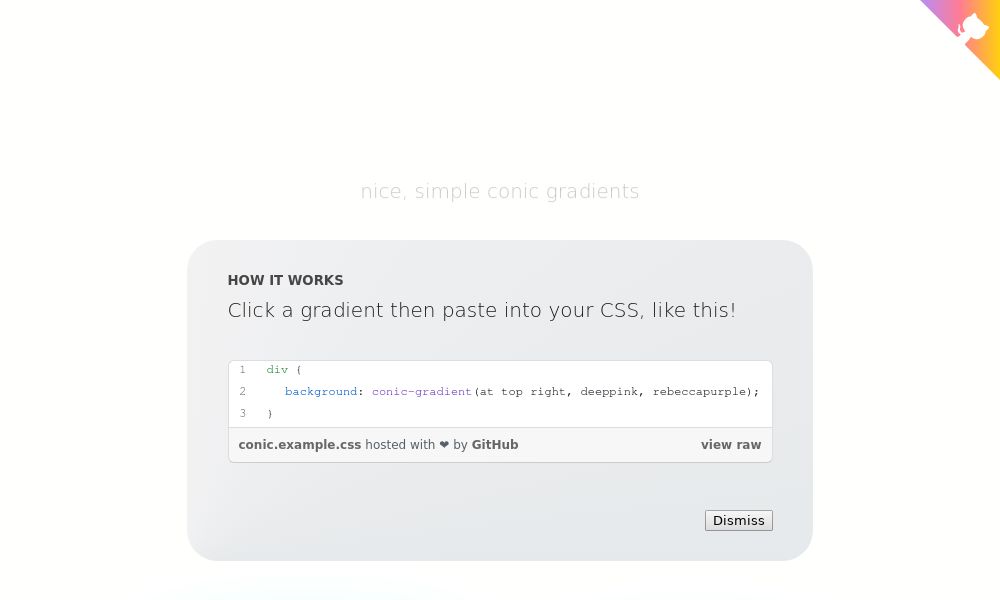
Added Dec 2019Go to Clippy Added Sep 2021Go to Conic.Style
Added Sep 2021Go to Conic.Style Added Feb 2022Go to Coolors
Added Feb 2022Go to Coolors
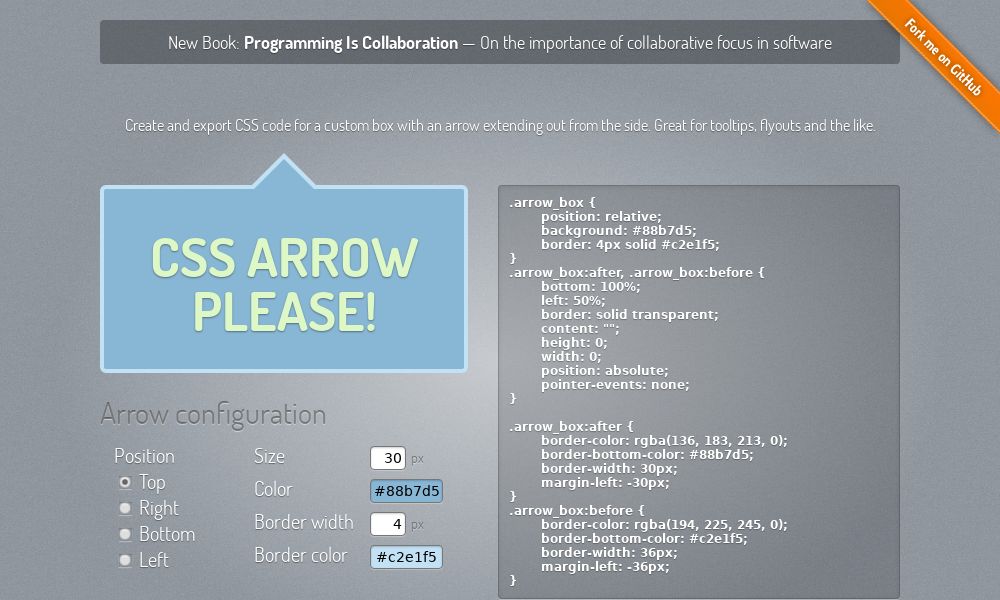
CSS Arrow Please
Create and export CSS code for a custom box with an arrow extending out from the side.
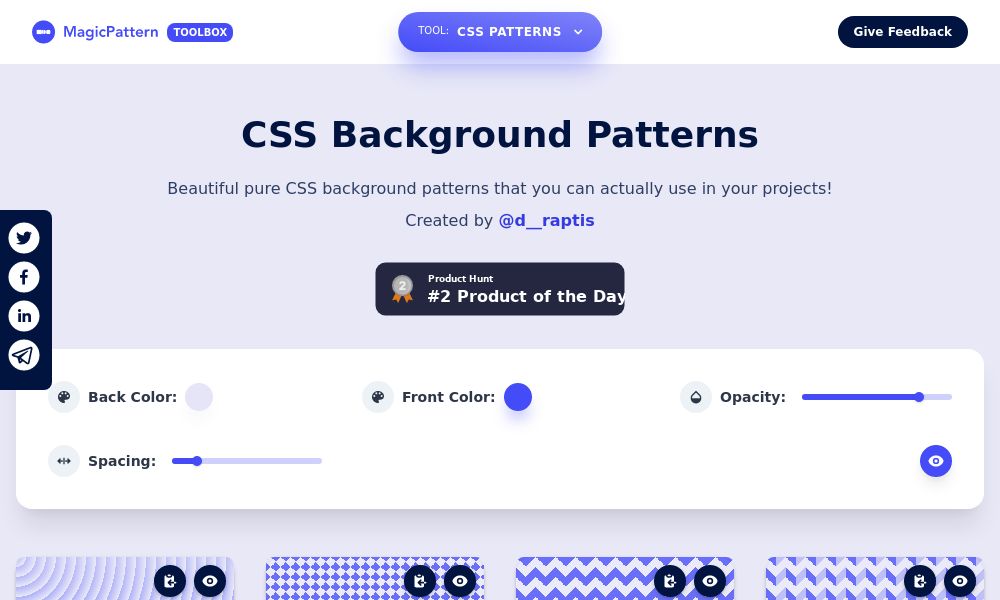
Added Mar 2020Go to CSS Arrow Please Added Nov 2020Go to CSS Background Patterns
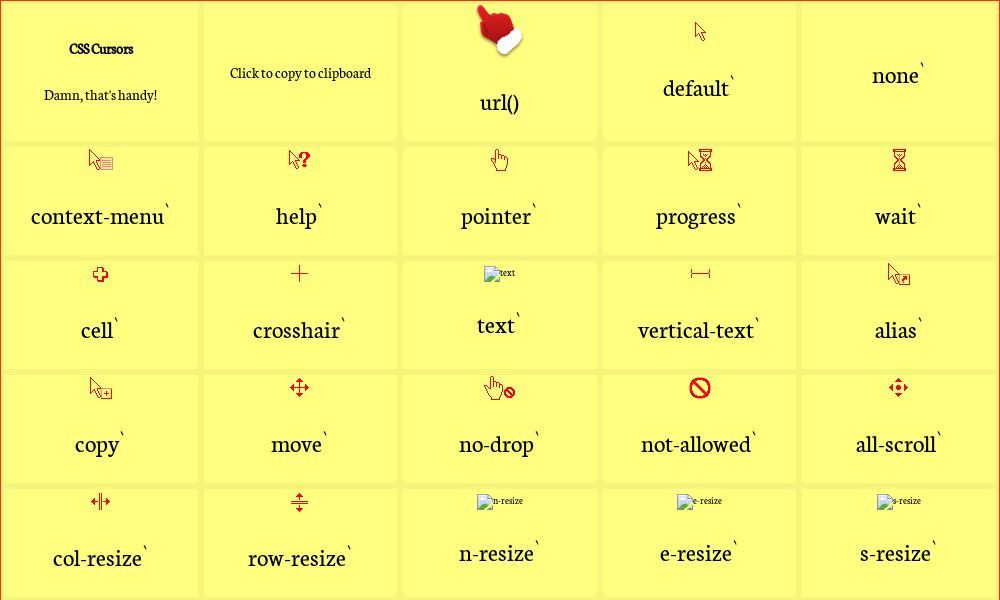
Added Nov 2020Go to CSS Background Patterns Added Dec 2019Go to CSS Cursors
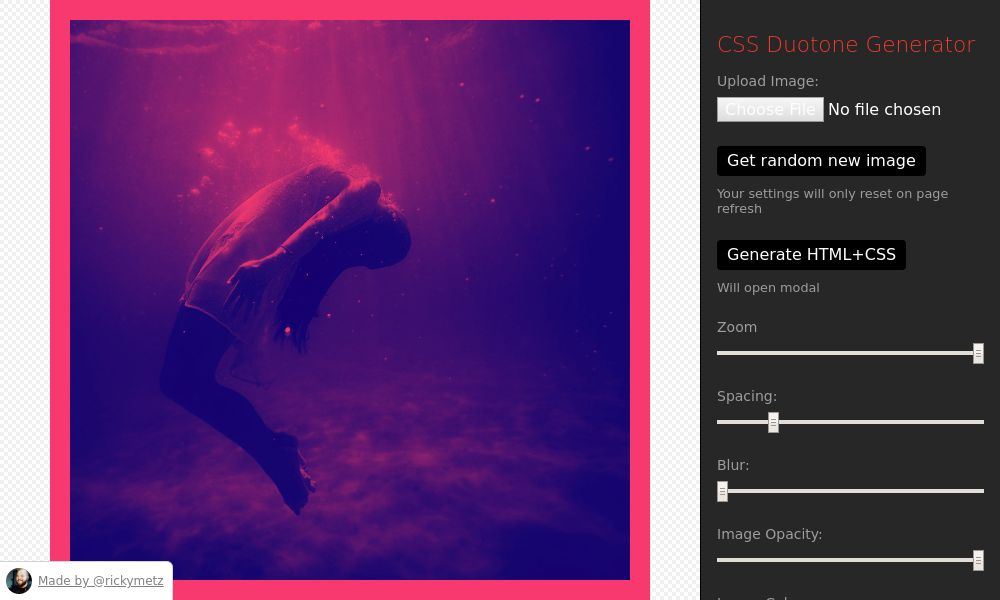
Added Dec 2019Go to CSS Cursors Added Mar 2021Go to CSS Duotone Generator
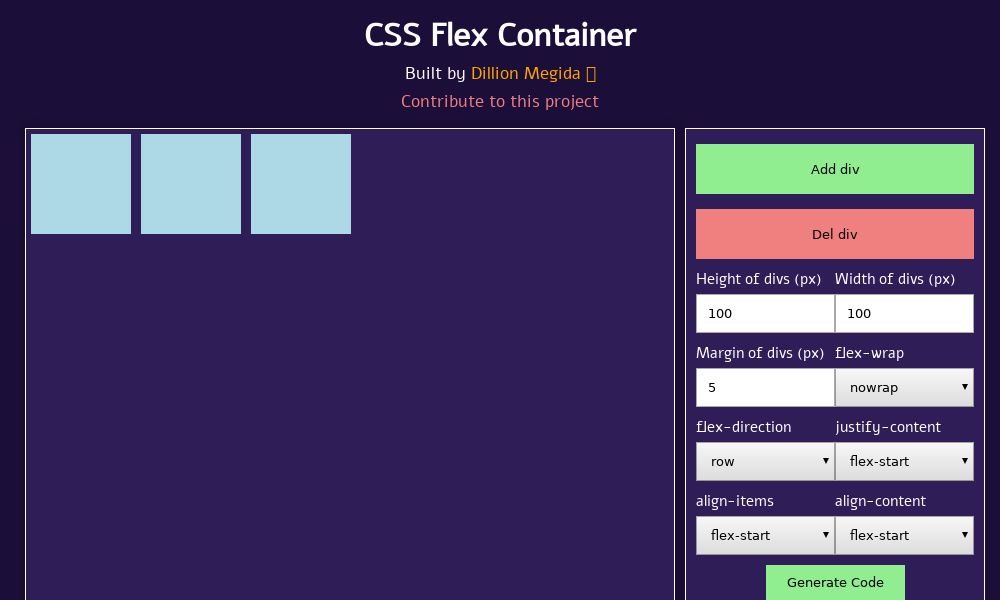
Added Mar 2021Go to CSS Duotone Generator Added Apr 2021Go to CSS Flex Generator
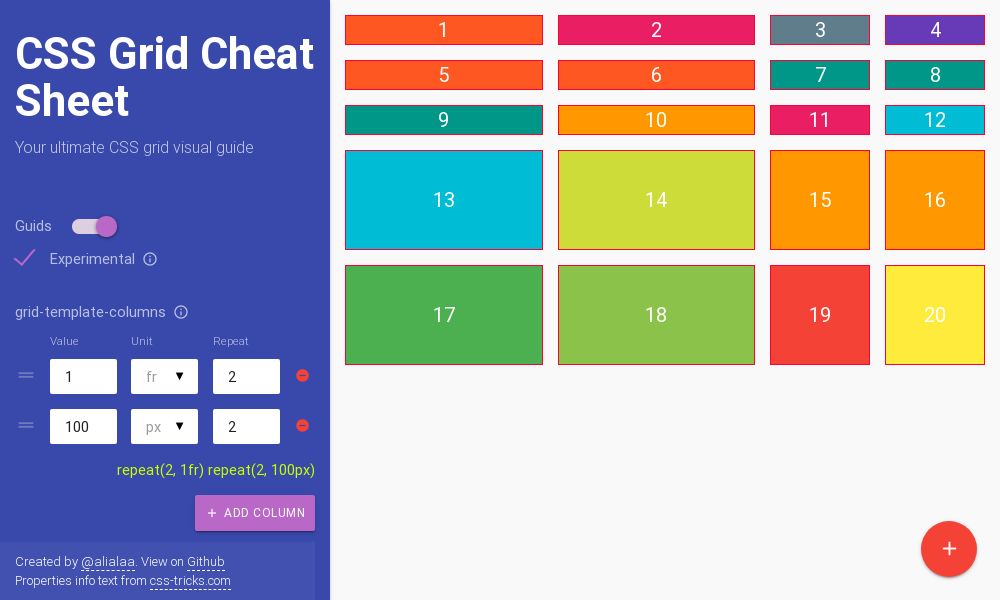
Added Apr 2021Go to CSS Flex Generator Added Mar 2021Go to CSS Grid Cheat Sheet
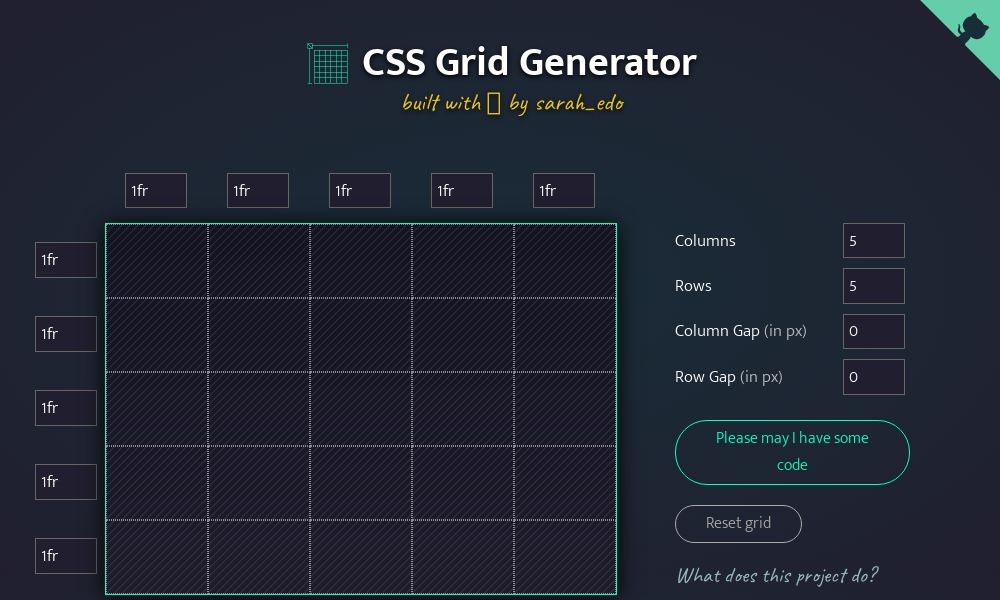
Added Mar 2021Go to CSS Grid Cheat Sheet Added Dec 2019Go to CSS Grid Generator
Added Dec 2019Go to CSS Grid Generator Added May 2020Go to CSS Layout
Added May 2020Go to CSS Layout Added Jun 2021Go to CSS Layout Generator
Added Jun 2021Go to CSS Layout Generator Added Dec 2019Go to CSS Scroll Shadows
Added Dec 2019Go to CSS Scroll Shadows Added Feb 2020Go to CSS specificity calculator
Added Feb 2020Go to CSS specificity calculator
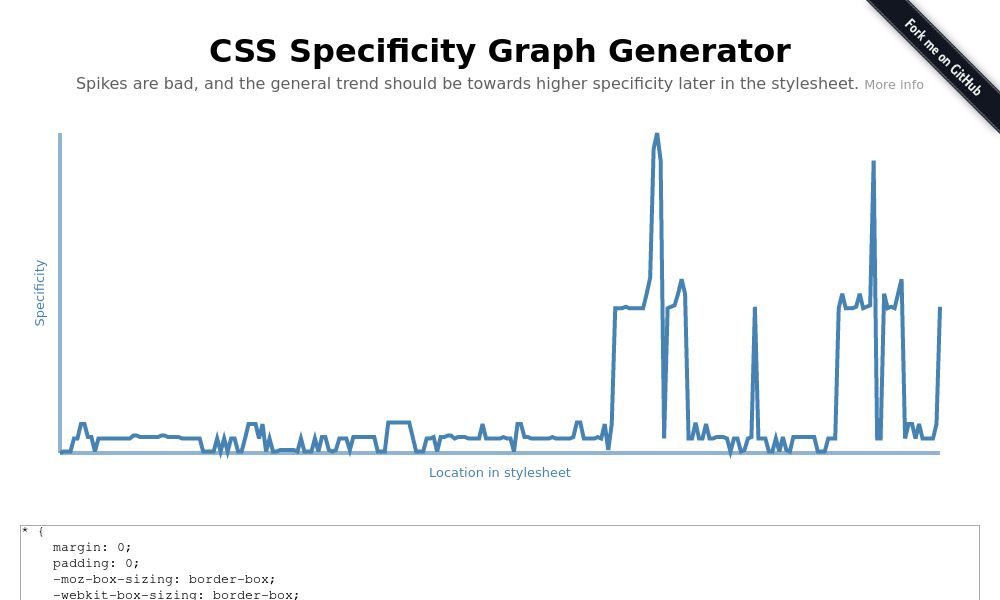
CSS Specificity Graph Generator
Generate an interactive line graph showing the specificity in your stylesheet
Added Feb 2020Go to CSS Specificity Graph Generator Added Dec 2019Go to CSS Stats
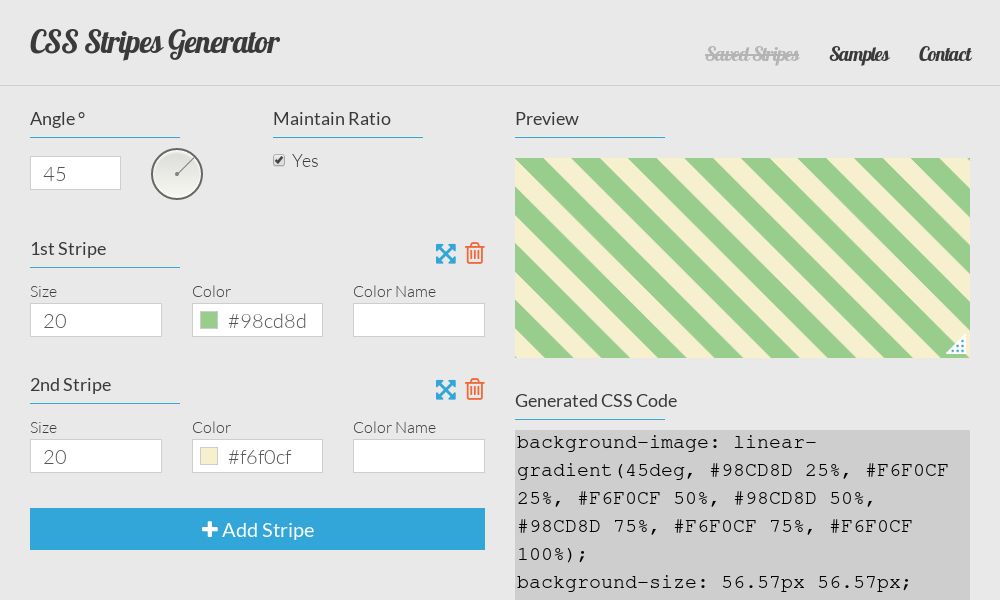
Added Dec 2019Go to CSS Stats Added Jan 2020Go to CSS Stripes Generator
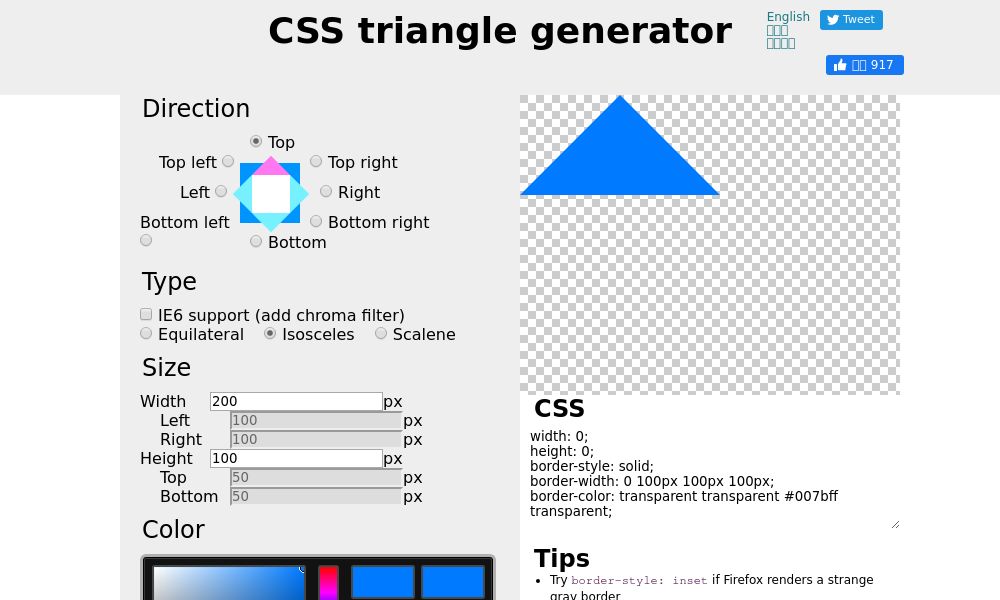
Added Jan 2020Go to CSS Stripes Generator Added Dec 2019Go to CSS Triangle Generator
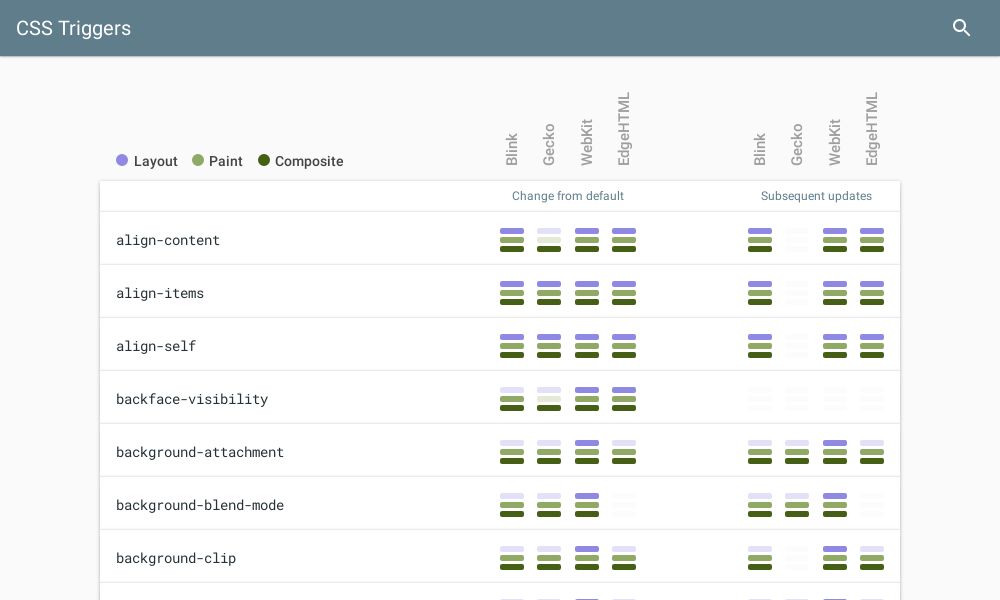
Added Dec 2019Go to CSS Triangle Generator Added Jan 2020Go to CSS Triggers
Added Jan 2020Go to CSS Triggers Added Feb 2020Go to CSS values
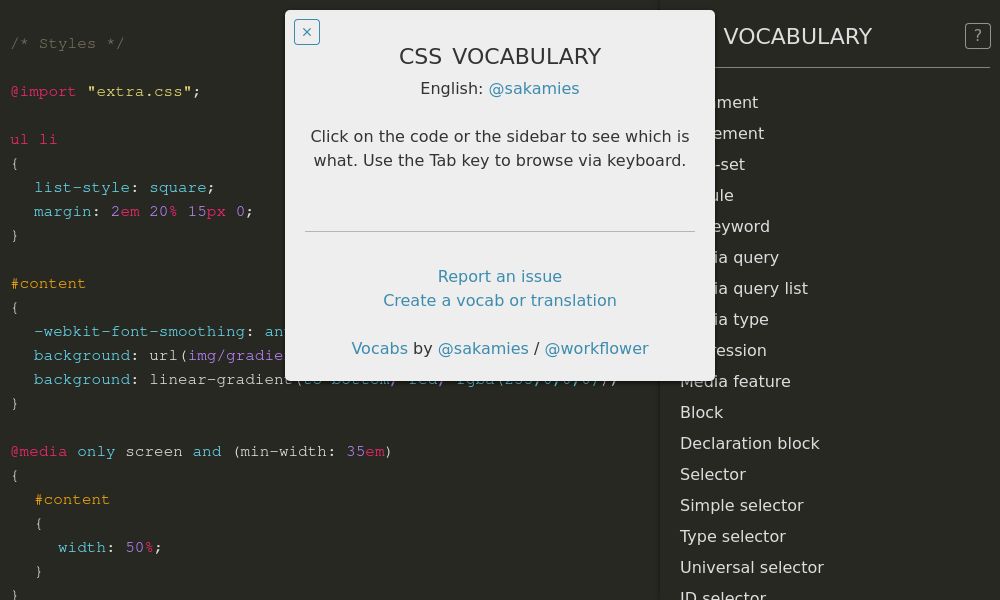
Added Feb 2020Go to CSS values Added Oct 2021Go to CSS vocabulary
Added Oct 2021Go to CSS vocabulary Added Aug 2020Go to css-generator
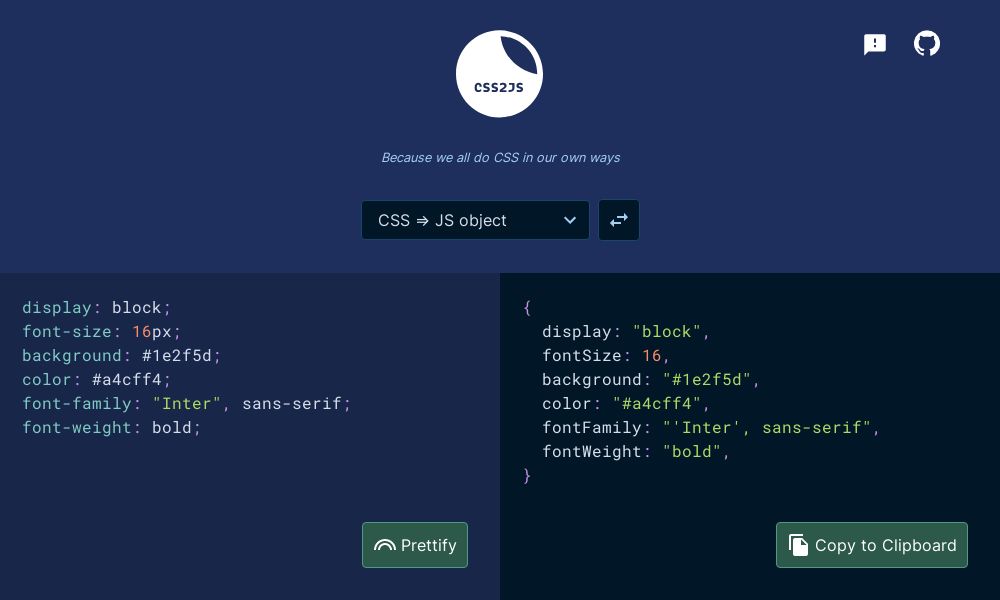
Added Aug 2020Go to css-generator Added May 2020Go to CSS2JS
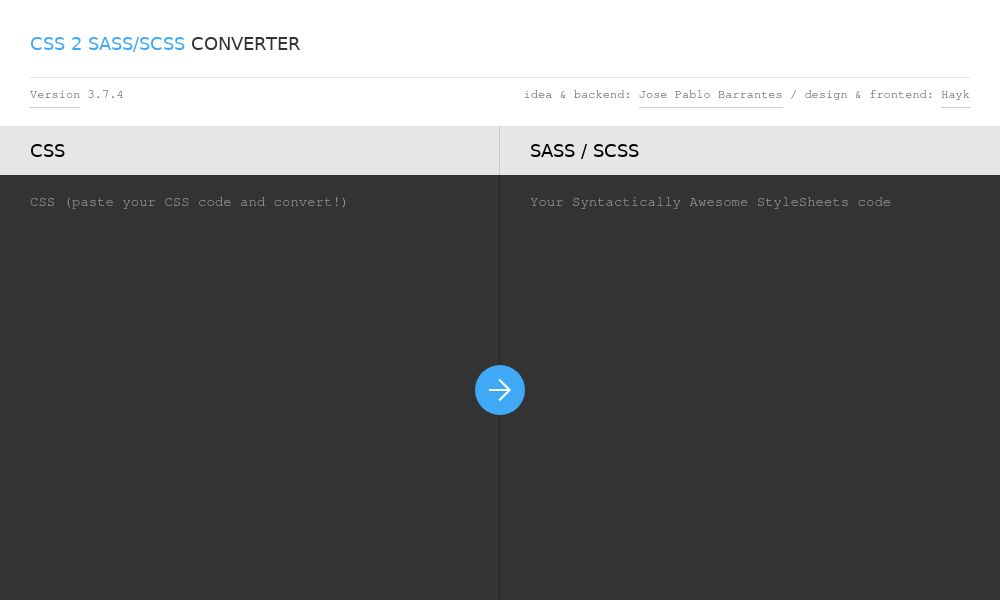
Added May 2020Go to CSS2JS Added Feb 2020Go to css2sass
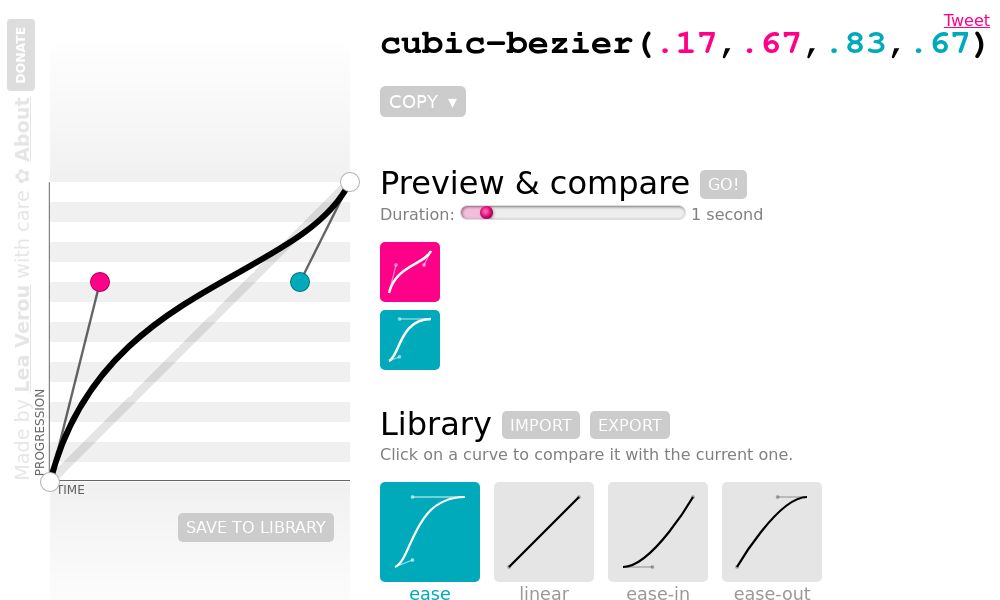
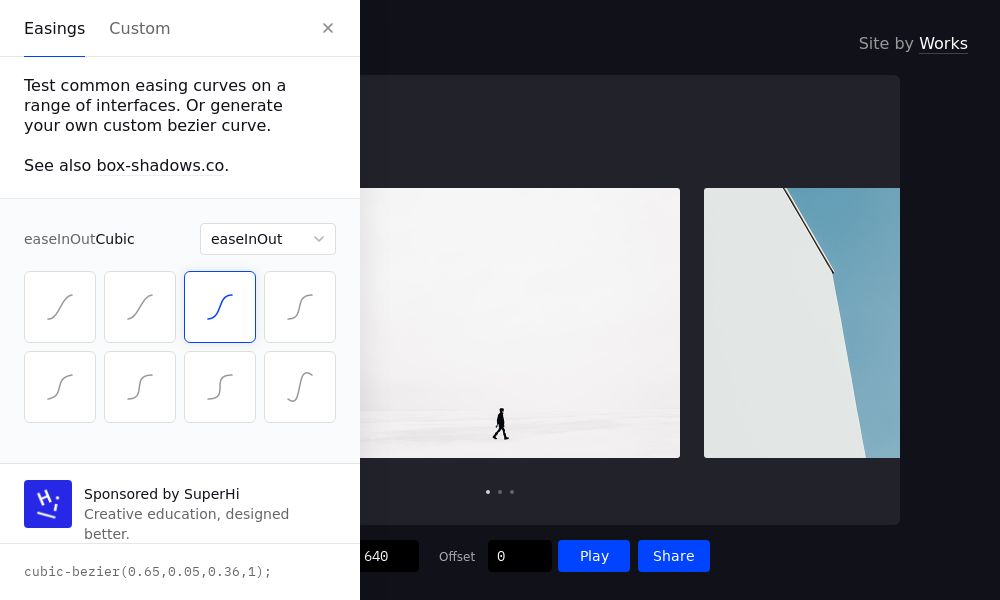
Added Feb 2020Go to css2sass Added Jan 2020Go to cubic-bezier
Added Jan 2020Go to cubic-bezier Added Sep 2020Go to Curved page deviders
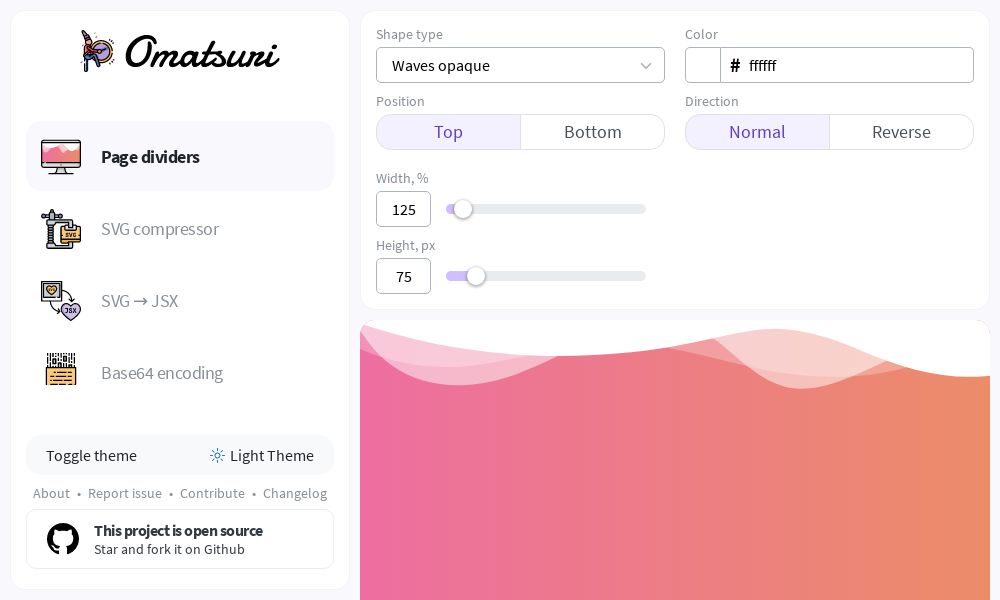
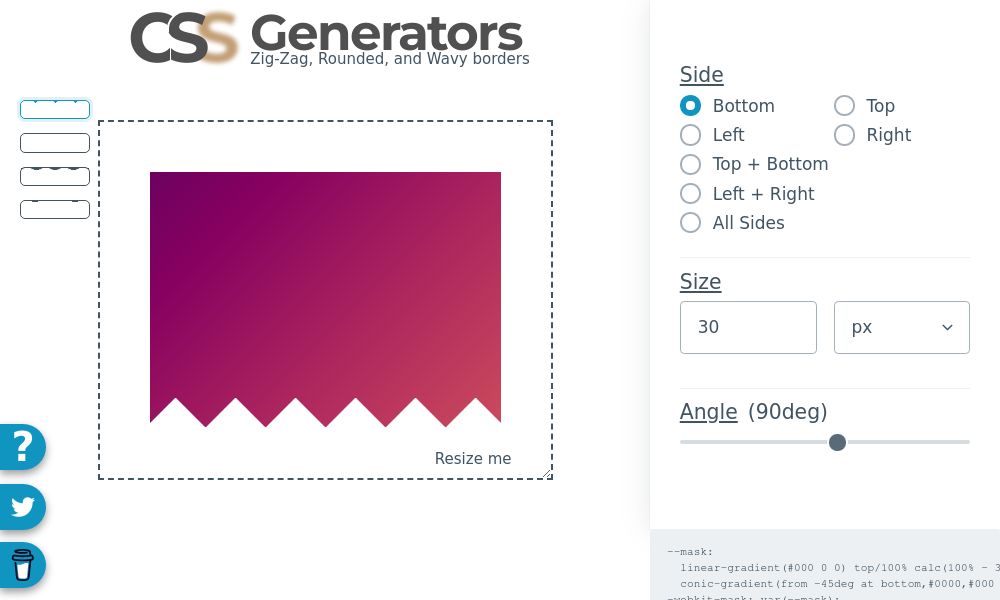
Added Sep 2020Go to Curved page deviders Added May 2022Go to Custom Borders using Mask
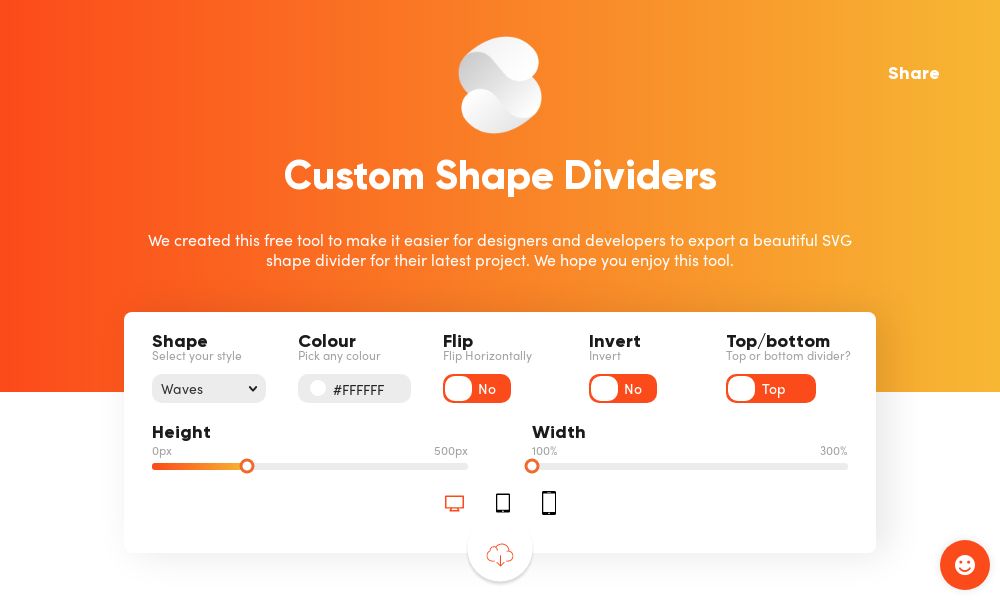
Added May 2022Go to Custom Borders using Mask Added Jun 2020Go to Custom Shape Dividers
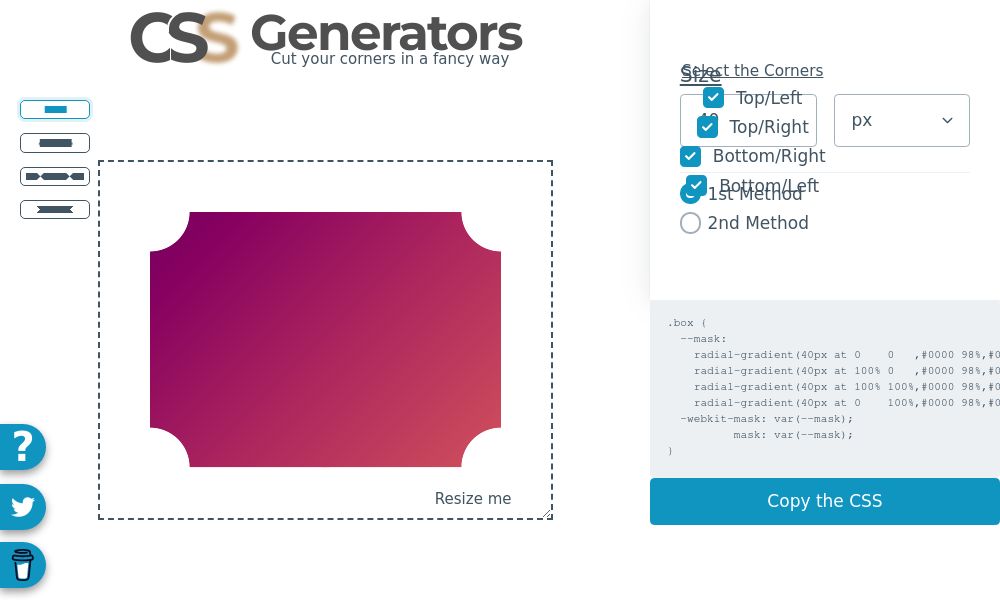
Added Jun 2020Go to Custom Shape Dividers Added May 2022Go to Cut Corners using Mask & Clip-path
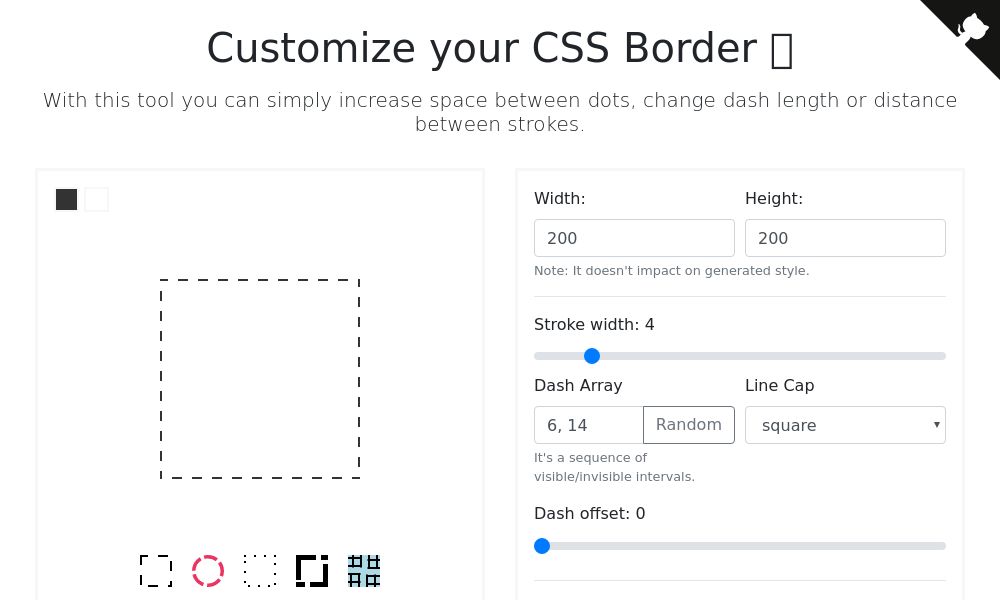
Added May 2022Go to Cut Corners using Mask & Clip-path Added Sep 2021Go to Dashed/Dotted Border CSS Generator
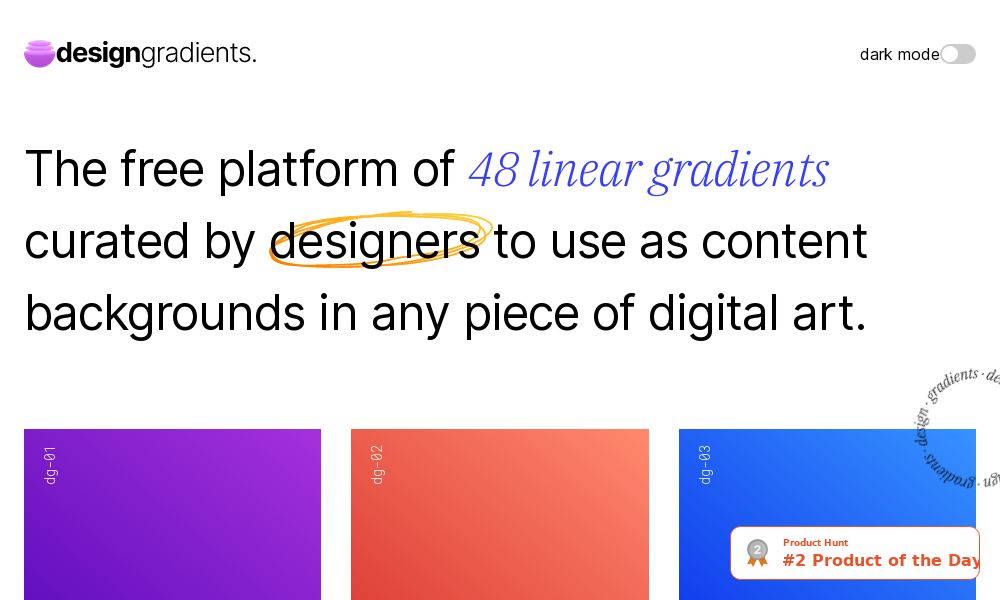
Added Sep 2021Go to Dashed/Dotted Border CSS Generator Added Jan 2022Go to designgradients
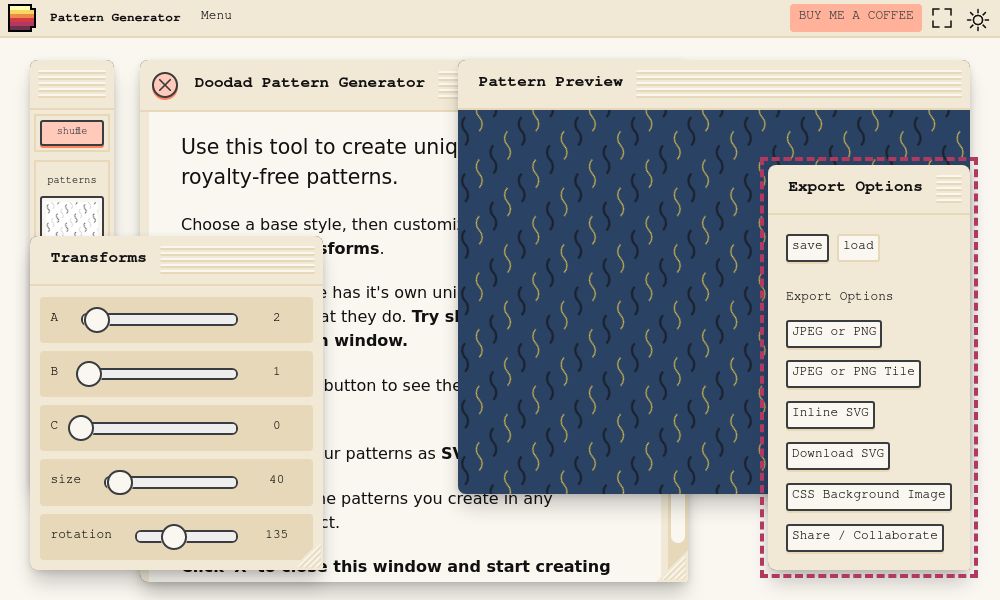
Added Jan 2022Go to designgradients Added Feb 2021Go to Doodad Pattern Generator
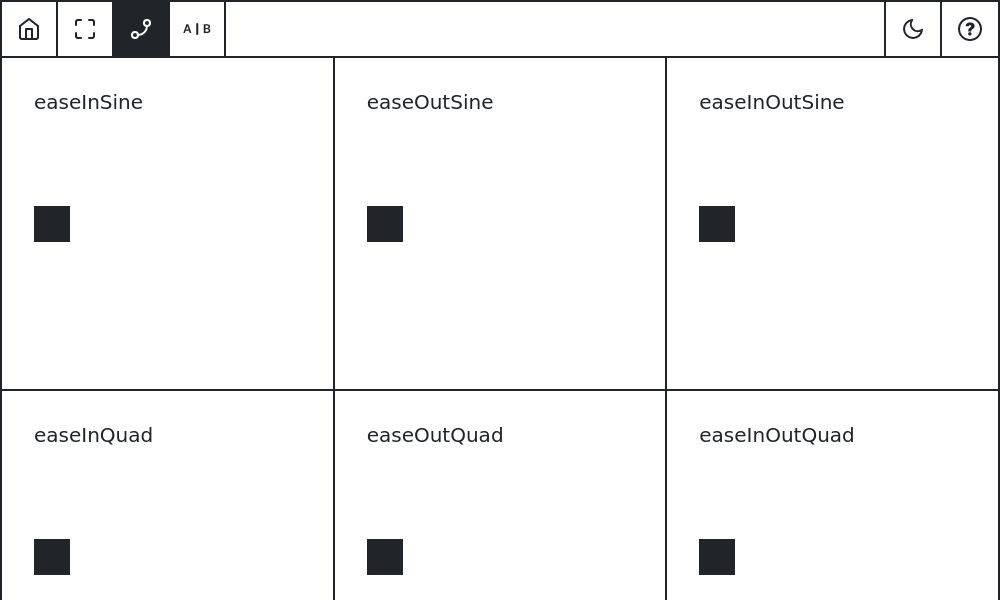
Added Feb 2021Go to Doodad Pattern Generator Added Jan 2020Go to Easings
Added Jan 2020Go to Easings Added Jun 2020Go to easings.go
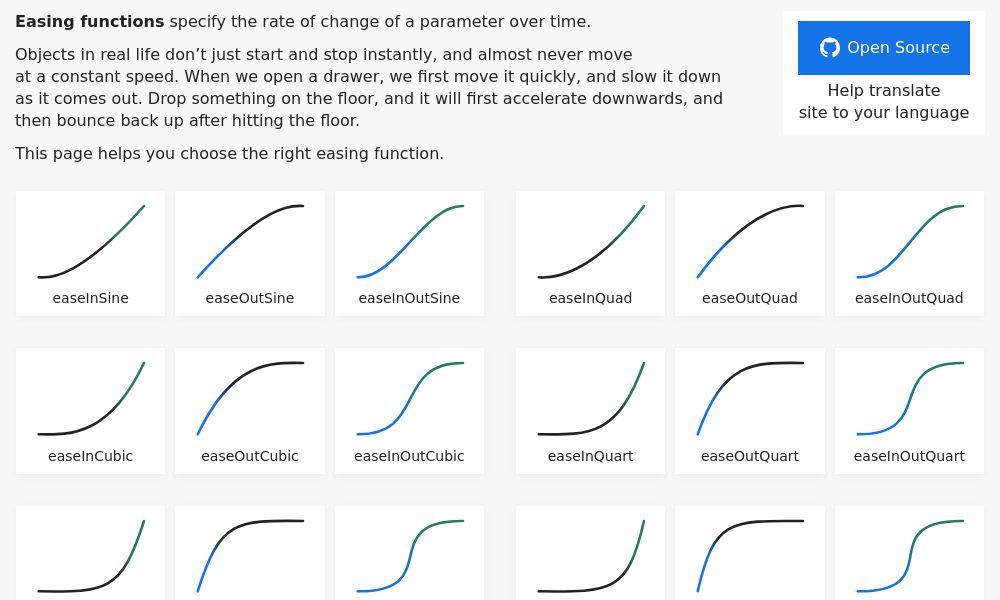
Added Jun 2020Go to easings.go Added Jun 2020Go to easings.net
Added Jun 2020Go to easings.net
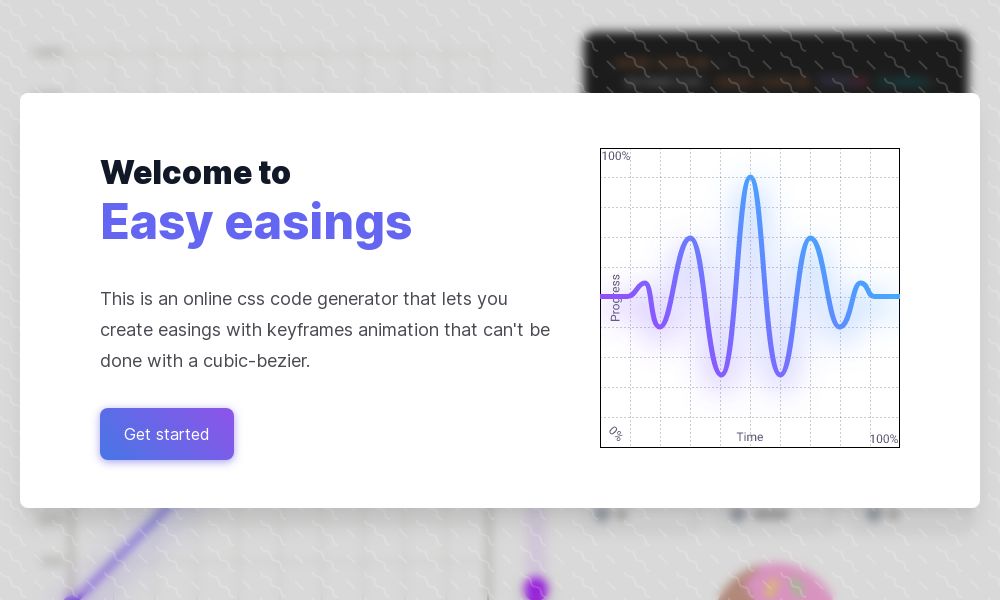
Easy Easings
Create easings with keyframes animations that can't be done with cubic-bezier in css
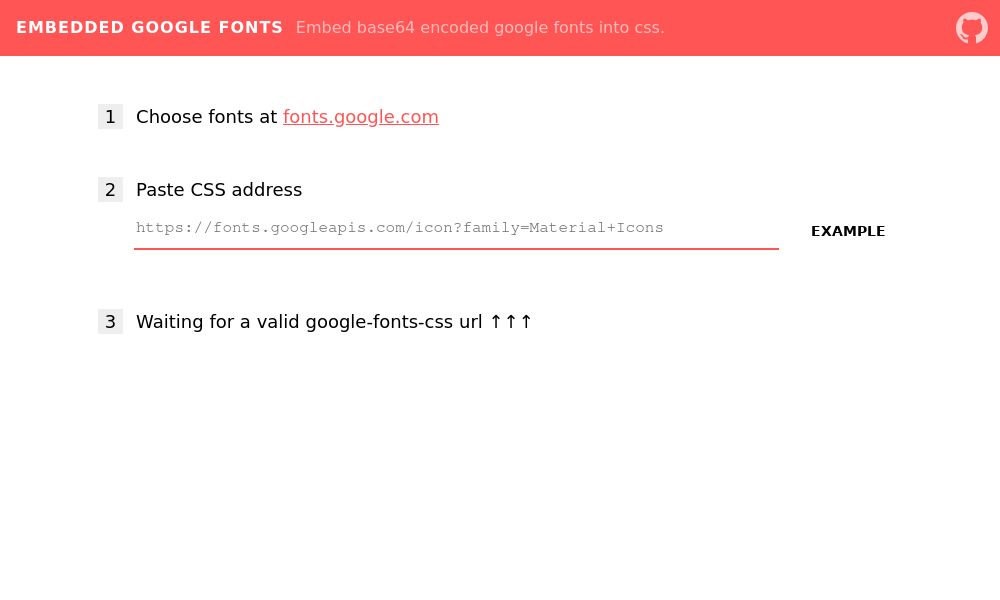
Added Aug 2021Go to Easy Easings Added Jul 2020Go to Embedded Google Fonts
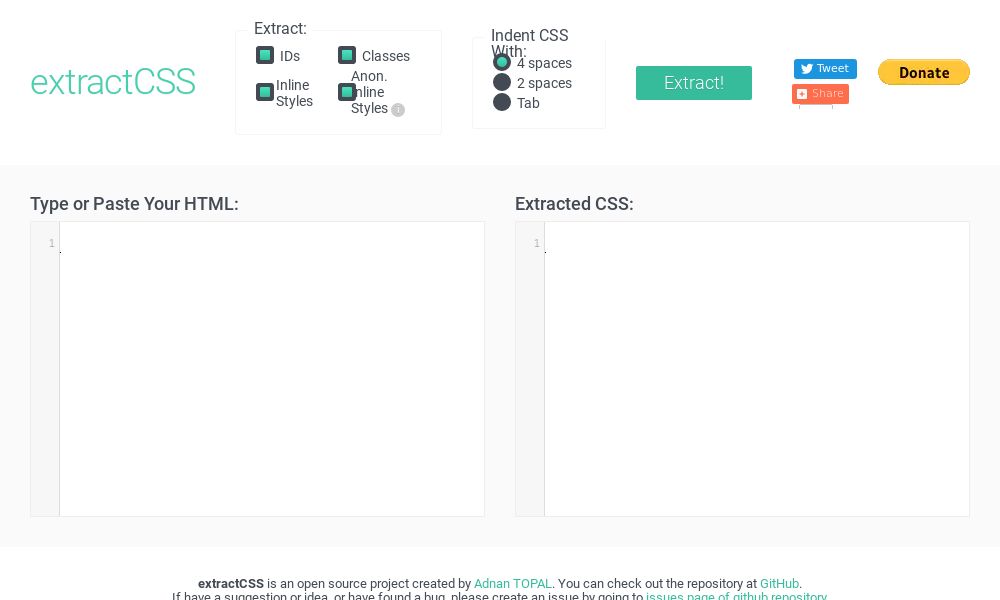
Added Jul 2020Go to Embedded Google Fonts Added Dec 2019Go to extractCSS
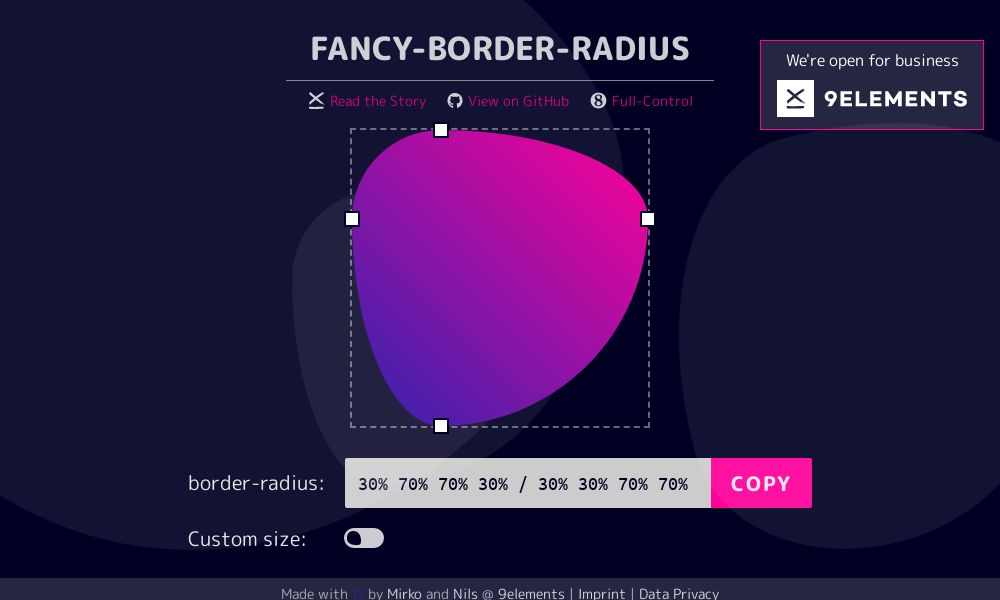
Added Dec 2019Go to extractCSS Added Jan 2020Go to Fancy-Border-Radius
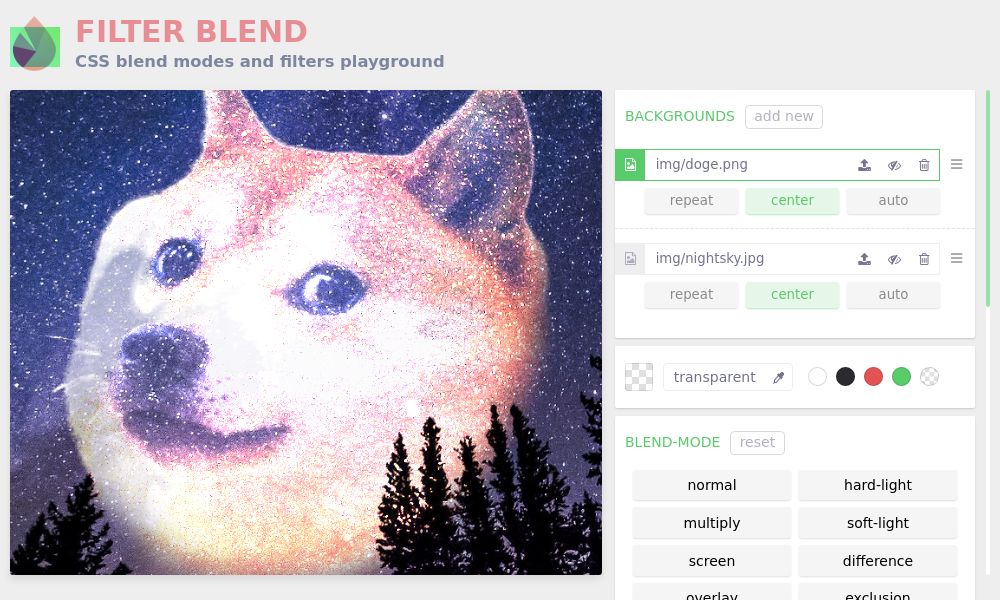
Added Jan 2020Go to Fancy-Border-Radius Added Oct 2021Go to Filter blend
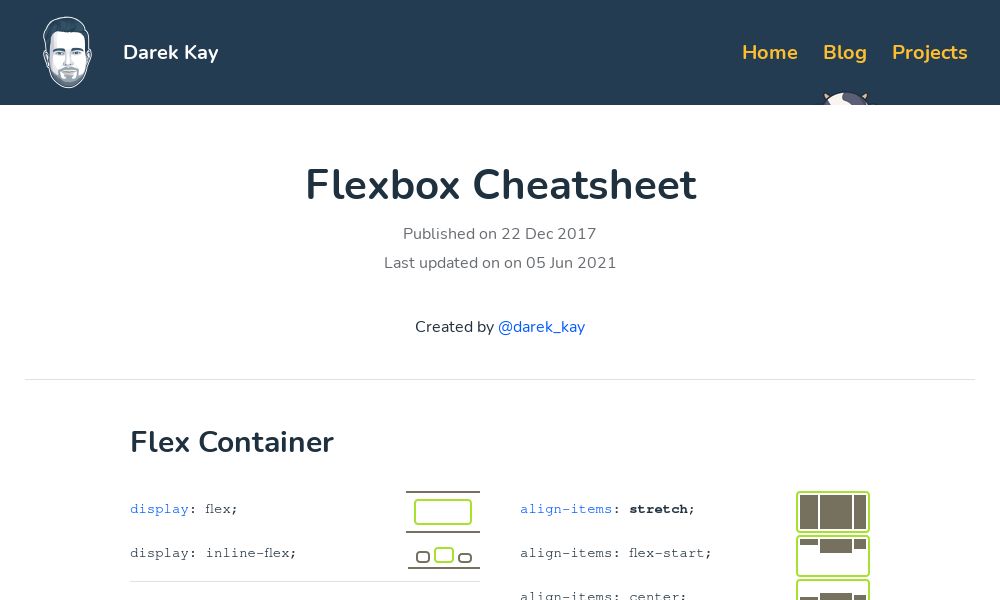
Added Oct 2021Go to Filter blend Added May 2020Go to Flexbox Cheatsheet
Added May 2020Go to Flexbox Cheatsheet
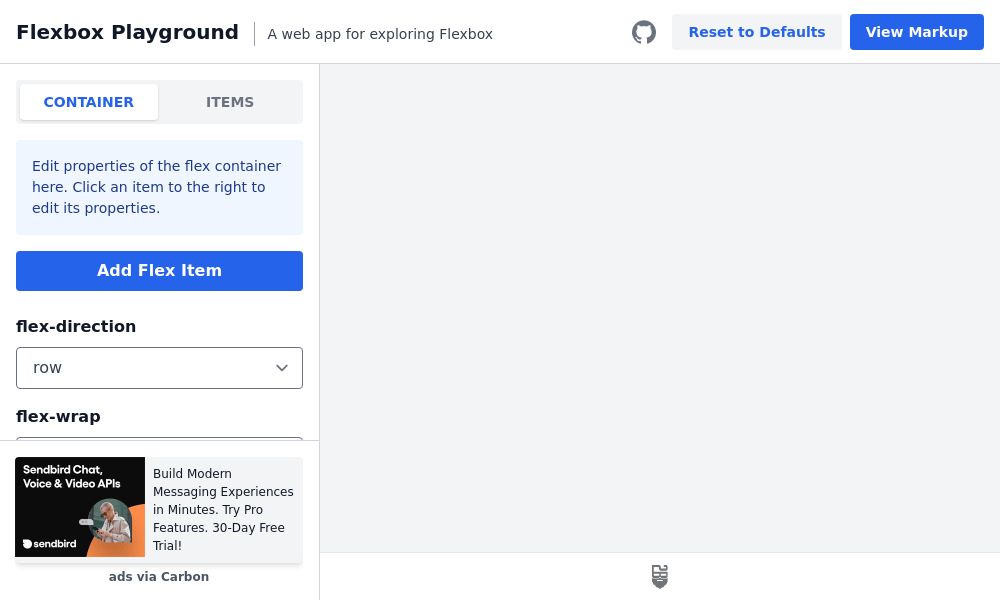
Flexbox Playground
Visually explore building out any flexbox layout and view generated HTML/CSS markup
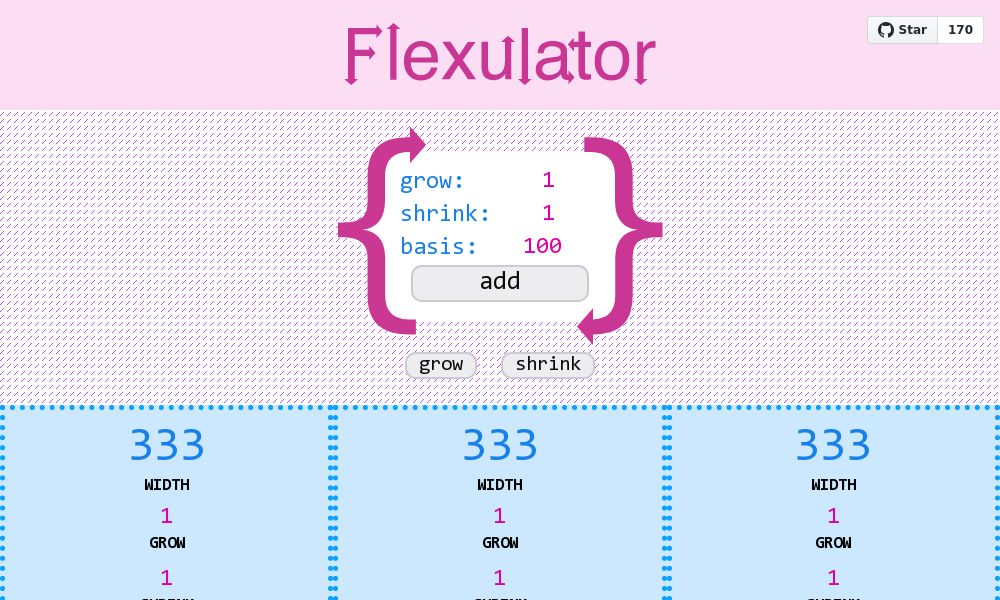
Added Jan 2020Go to Flexbox Playground Added Feb 2020Go to flexulator
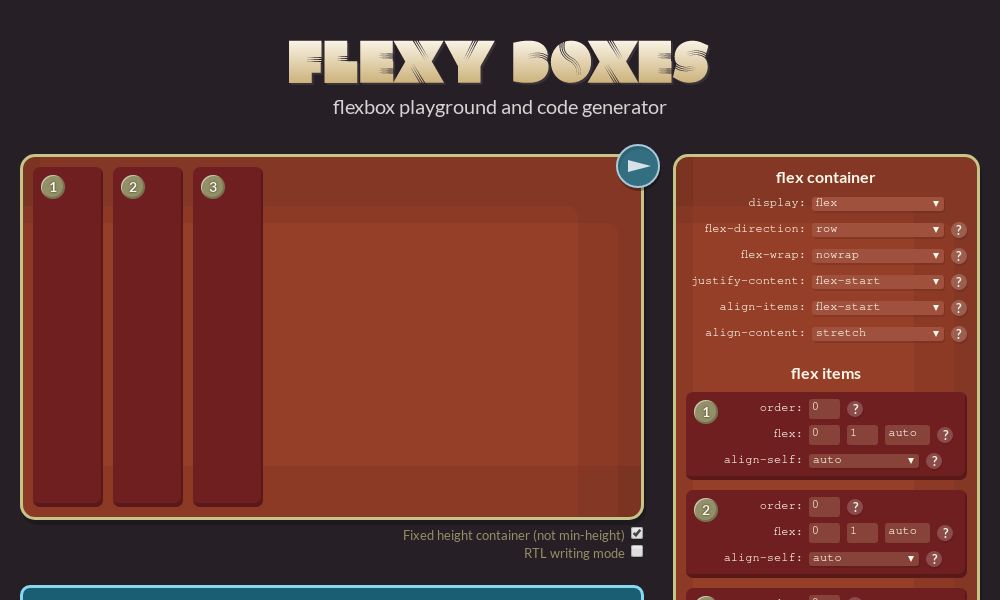
Added Feb 2020Go to flexulator Added Dec 2019Go to Flexy Boxes
Added Dec 2019Go to Flexy Boxes
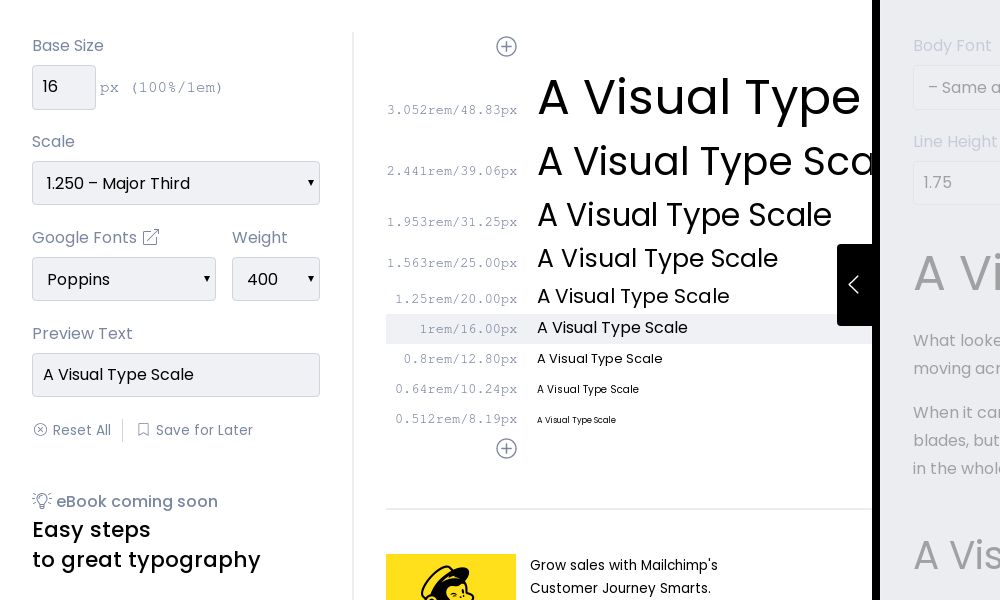
Fluid Type Scale Calculator
Generate font size variables for a fluid type scale with CSS clamp.
Added May 2022Go to Fluid Type Scale Calculator@2.jpg)
Fluid-Modular Type-scale Generator (CSS)
Quickly generate the CSS boilerplate of your design system using the concept of 'Fluid-Modular Type scale'.
Added Oct 2021Go to Fluid-Modular Type-scale Generator (CSS)
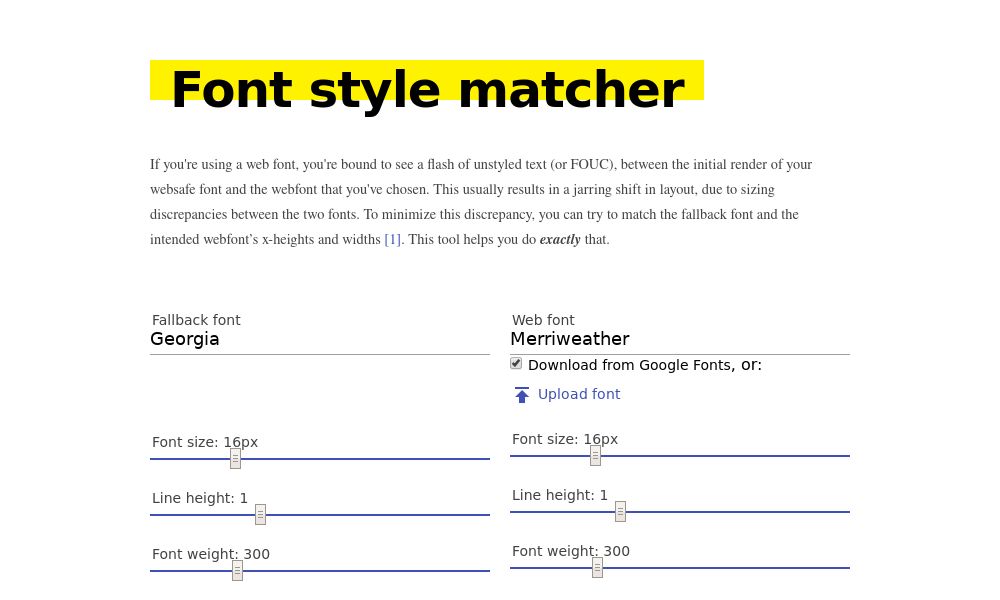
Font style matcher
Matches the x-heights and widths of two fonts (webfont and fallback font)
Added Jan 2020Go to Font style matcher Added Oct 2021Go to Fontfacer
Added Oct 2021Go to Fontfacer Added Dec 2021Go to Glassmorphism CSS Generator
Added Dec 2021Go to Glassmorphism CSS Generator Added Mar 2020Go to Grabient
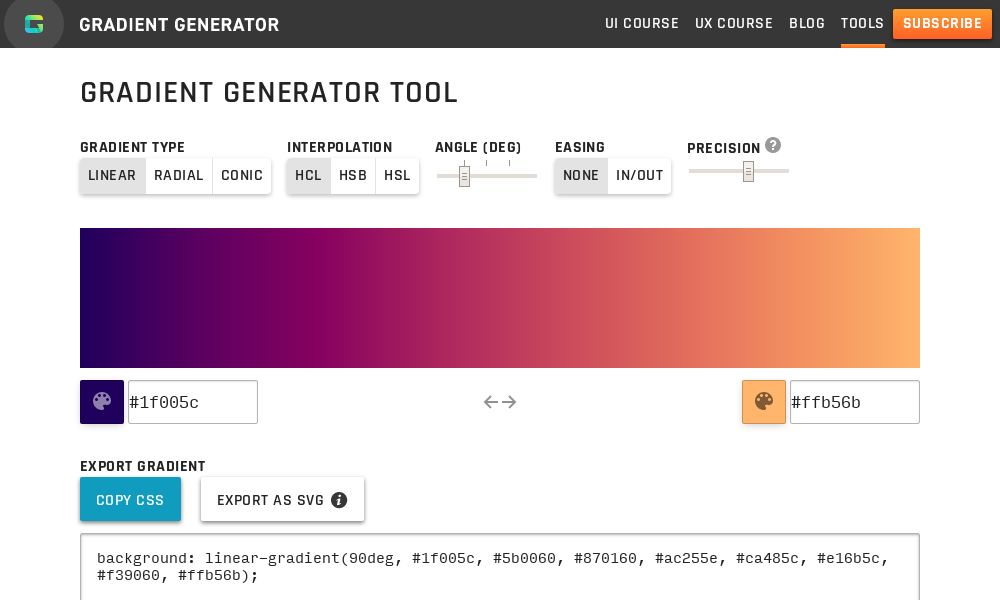
Added Mar 2020Go to Grabient Added Jan 2022Go to Gradient Generator
Added Jan 2022Go to Gradient Generator Added Oct 2021Go to Gradihunt
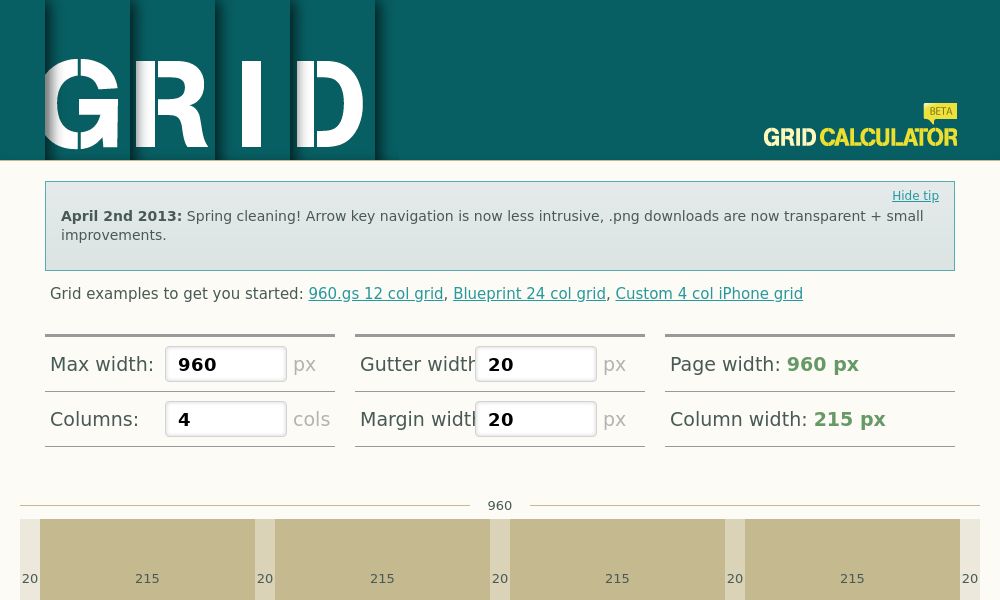
Added Oct 2021Go to Gradihunt Added Feb 2020Go to Grid Calculator
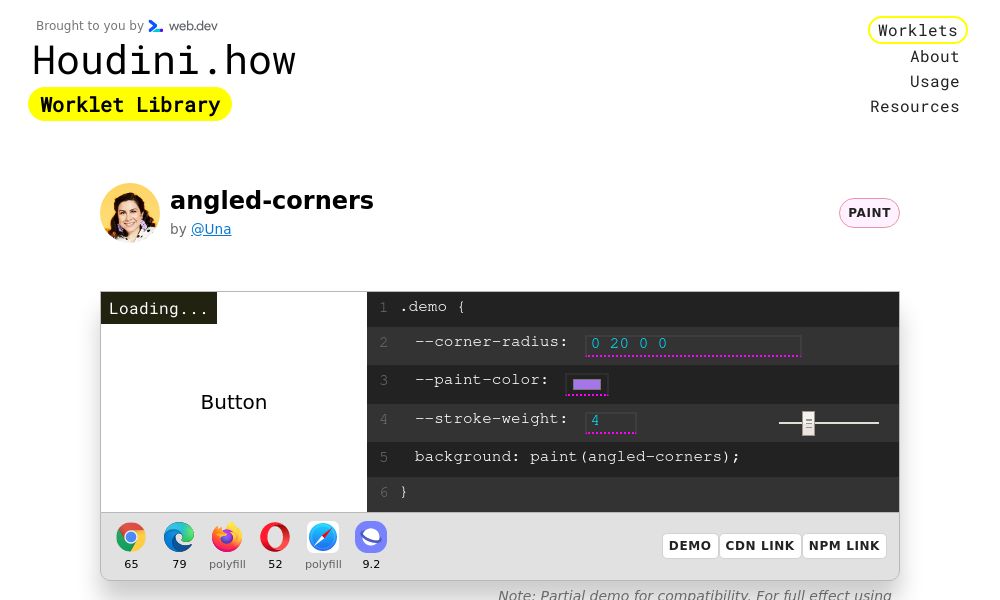
Added Feb 2020Go to Grid Calculator Added Dec 2020Go to Houdini.how
Added Dec 2020Go to Houdini.how
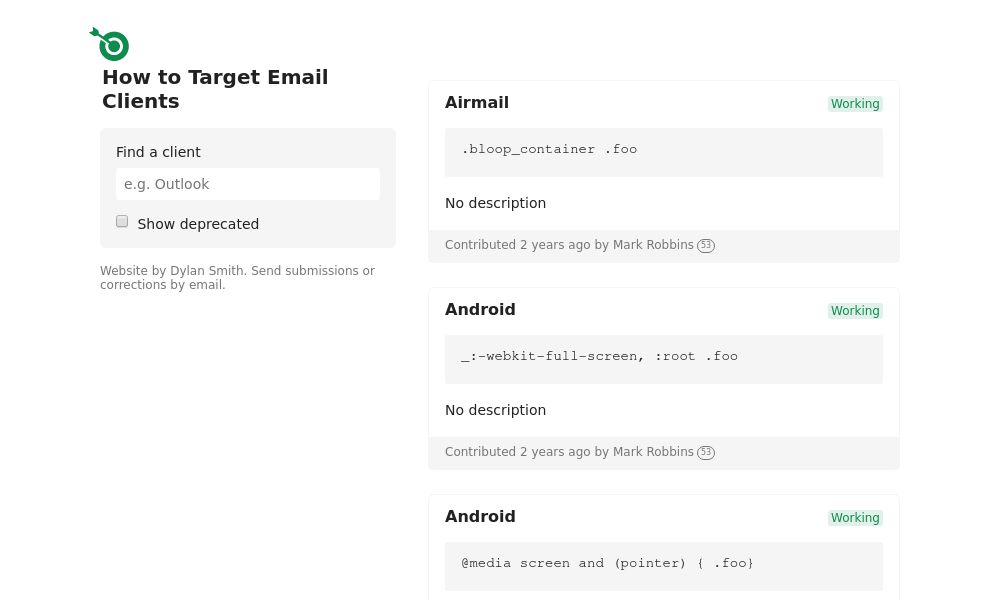
How to Target Email Clients
Single out email clients and platforms using crowdsourced email development techniques
Added Jun 2020Go to How to Target Email Clients Added Feb 2022Go to hue.tools
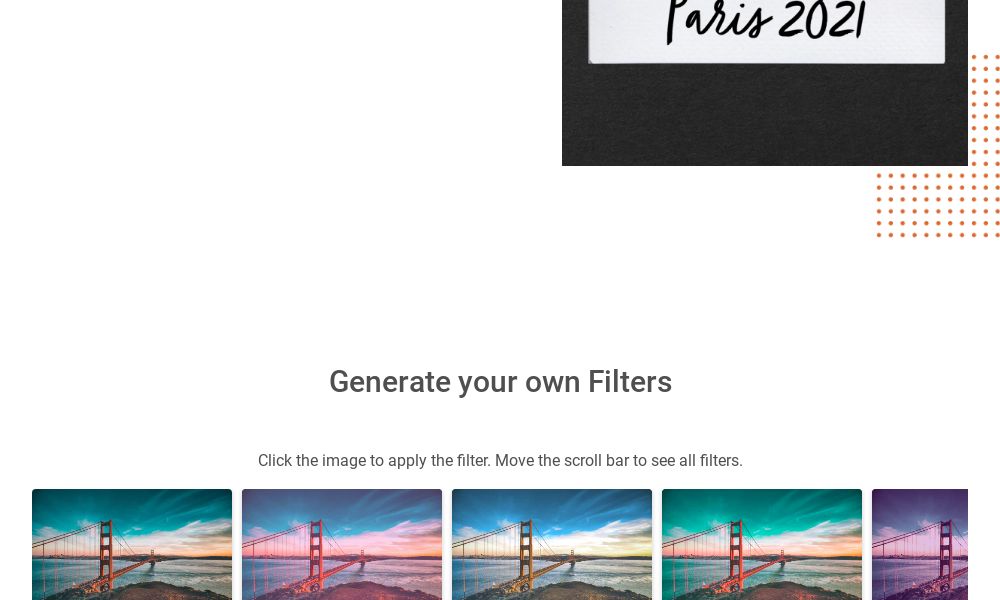
Added Feb 2022Go to hue.tools Added Oct 2021Go to InstaFilters
Added Oct 2021Go to InstaFilters
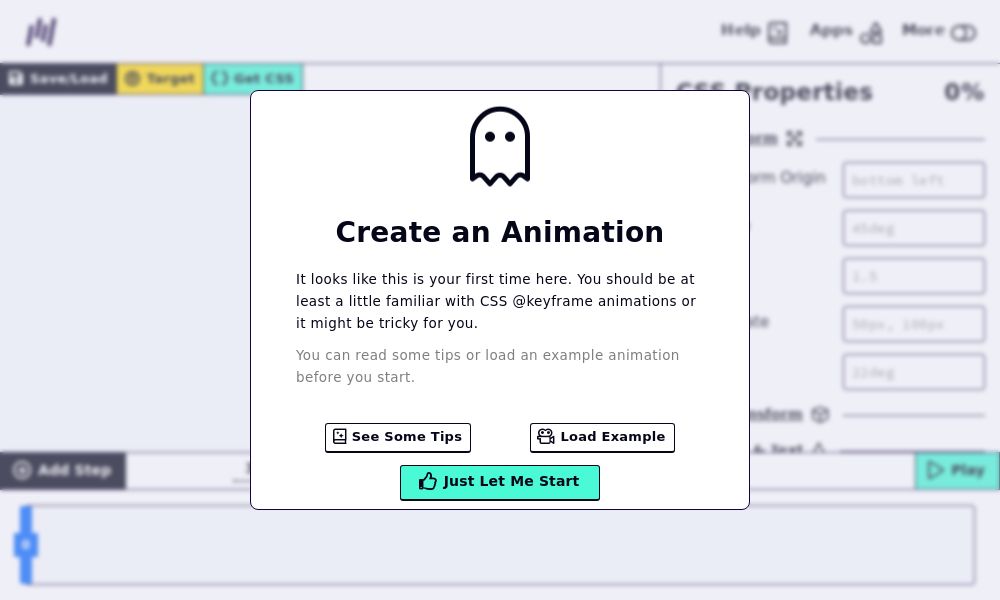
Keyframes CSS
Create basic or complex CSS keyframe animations with a visual timeline editor similar to video-editing software.
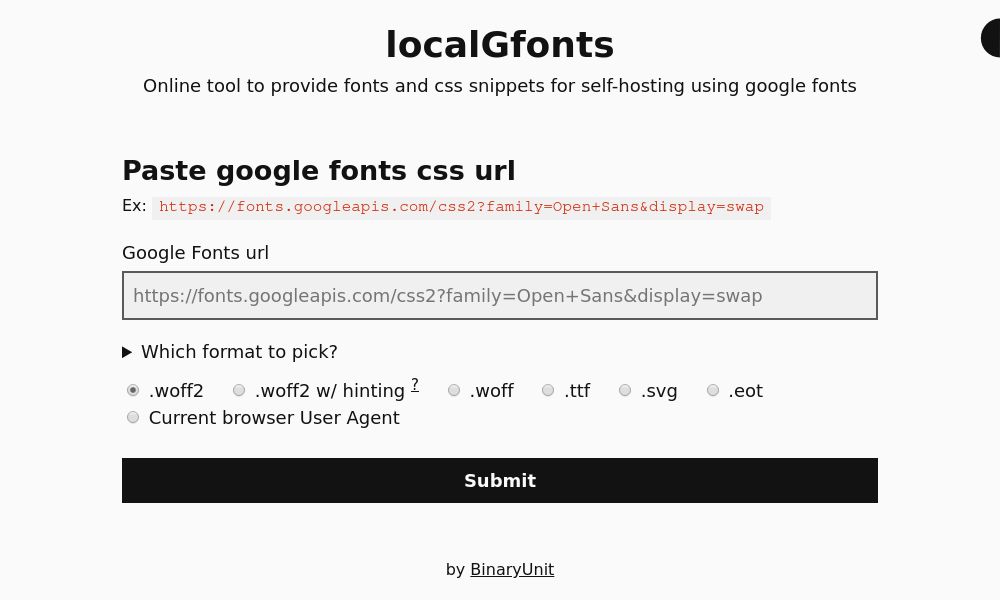
Added Jun 2020Go to Keyframes CSS Added Oct 2021Go to localGfonts
Added Oct 2021Go to localGfonts
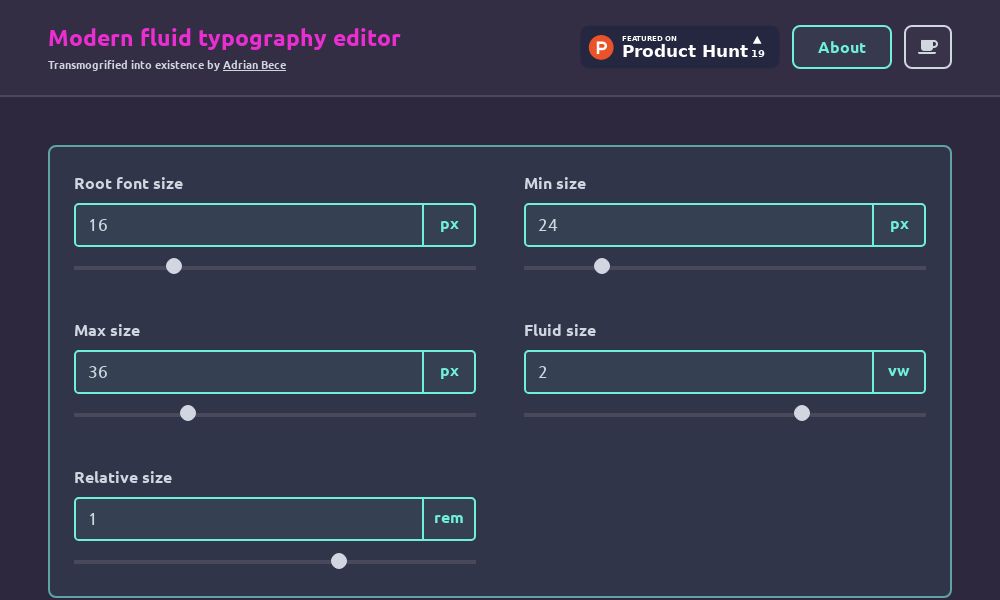
Modern fluid typography editor
Create, fine-tune and generate CSS fluid typography code
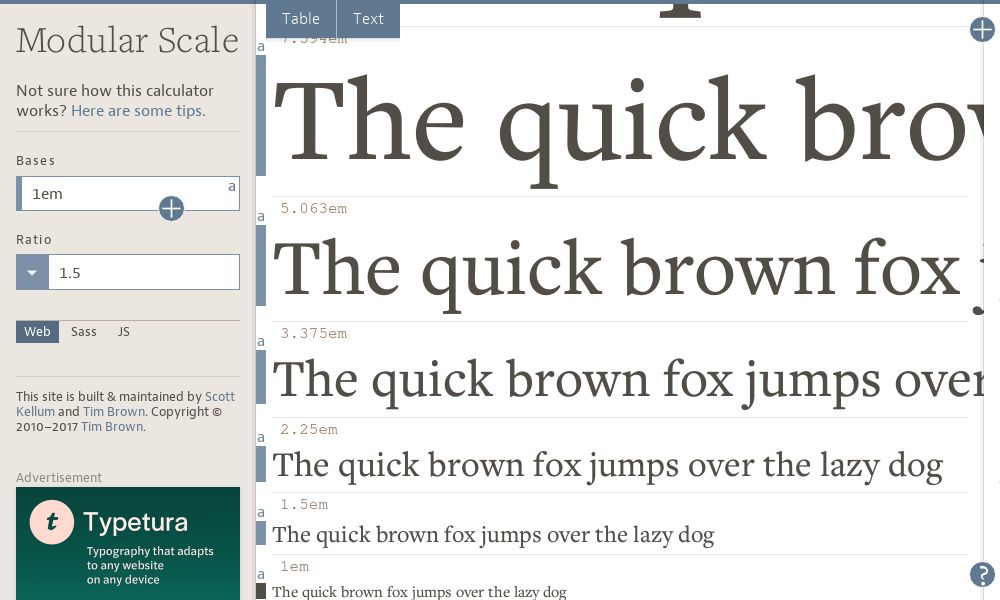
Added Dec 2021Go to Modern fluid typography editor Added Mar 2020Go to Modular Scale
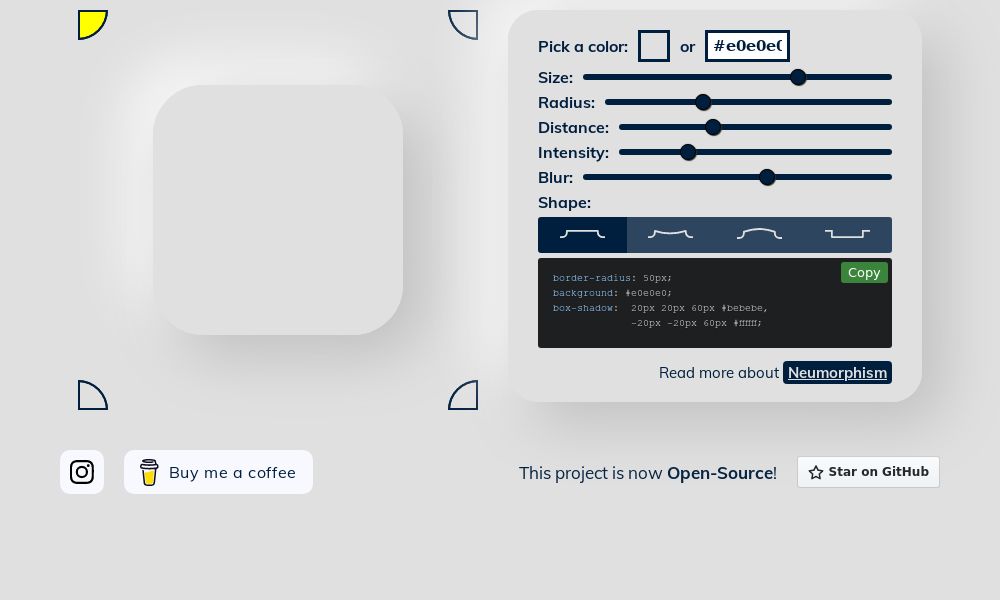
Added Mar 2020Go to Modular Scale Added Feb 2020Go to Neumorphism.io
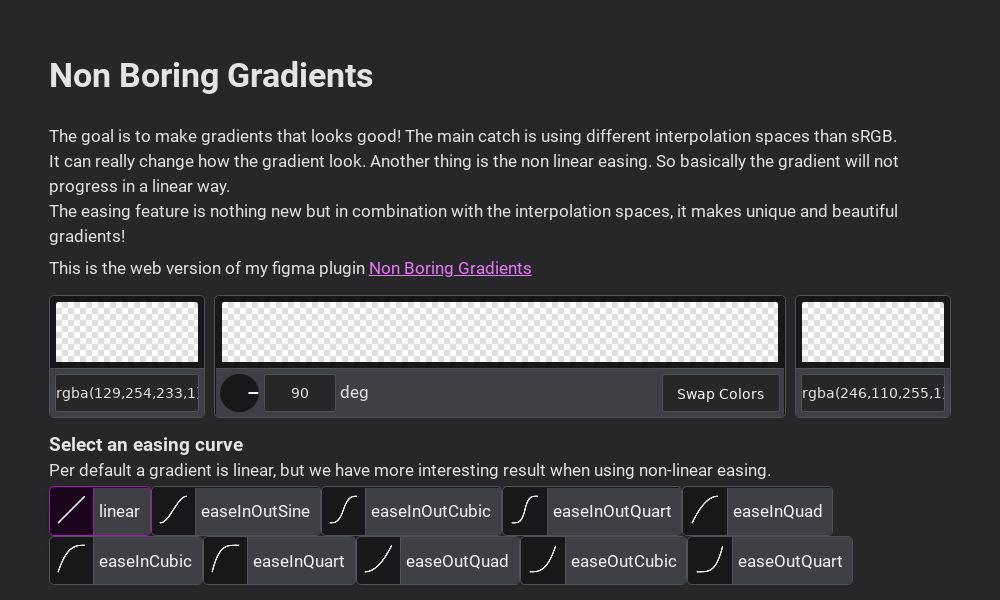
Added Feb 2020Go to Neumorphism.io Added Jan 2022Go to Non Boring Gradients
Added Jan 2022Go to Non Boring Gradients
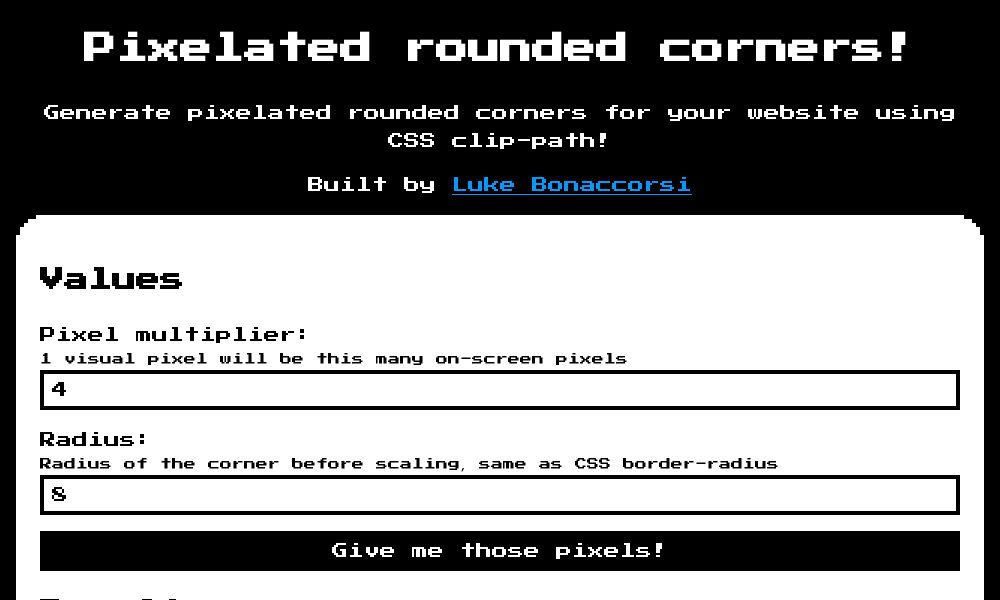
Pixelated rounded corners
Generate pixelated rounded corners for your website using CSS clip-path
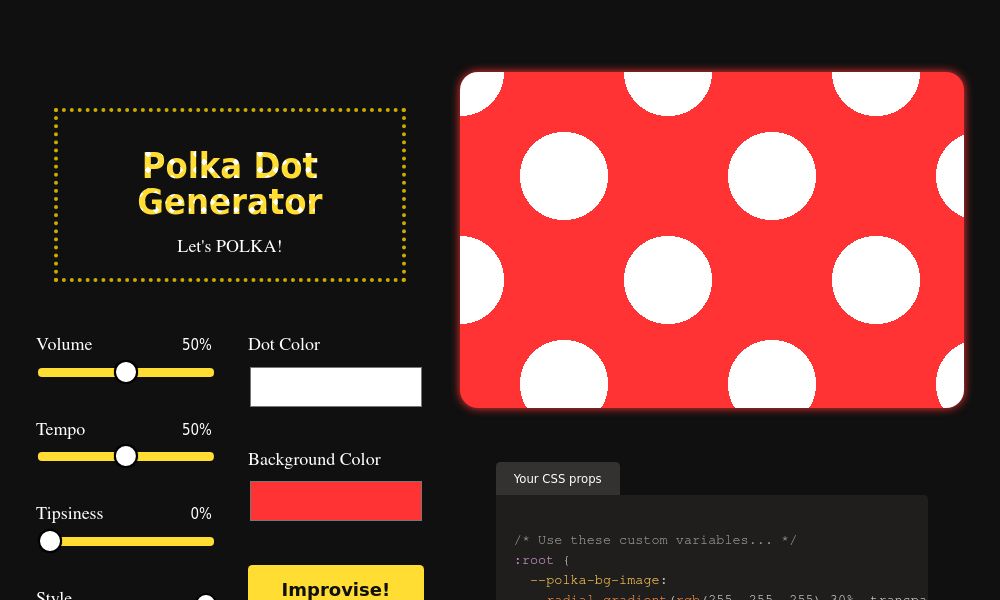
Added Jan 2022Go to Pixelated rounded corners Added Jan 2022Go to Polka Dot Generator
Added Jan 2022Go to Polka Dot Generator Added Jan 2022Go to Polychroma
Added Jan 2022Go to Polychroma Added Jan 2020Go to Quantity Queries
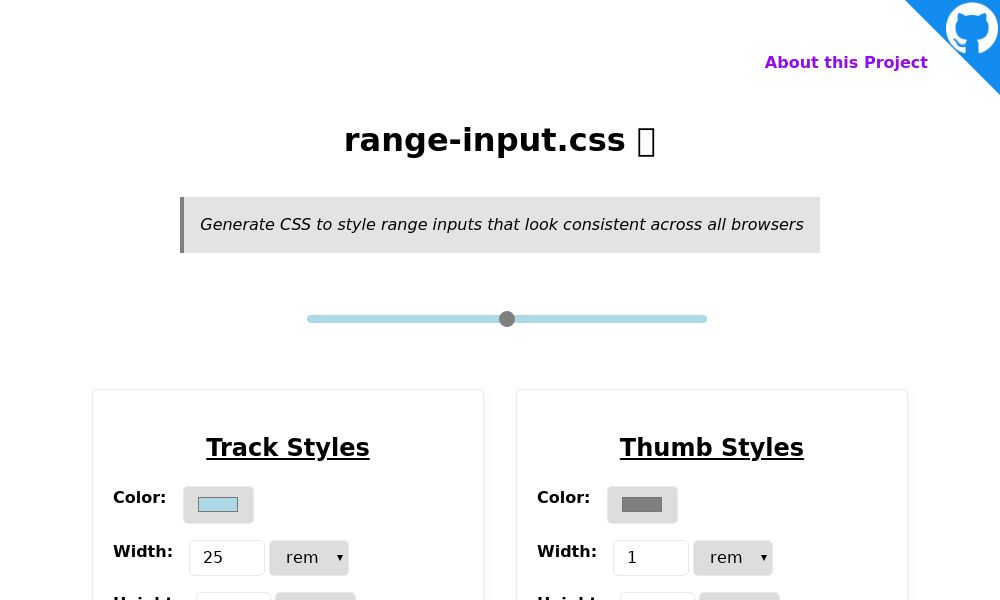
Added Jan 2020Go to Quantity Queries Added Jan 2022Go to range-input.css
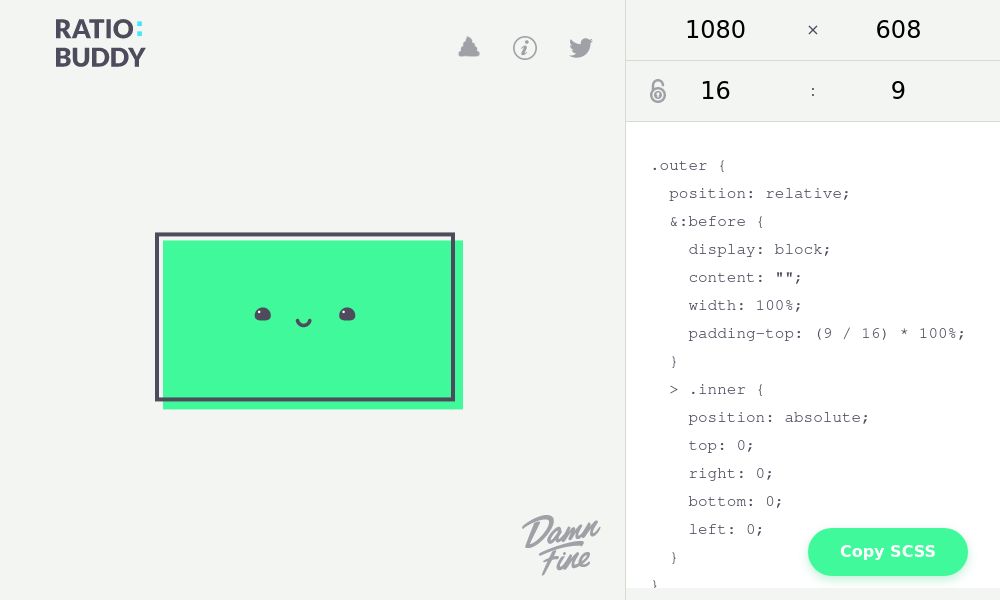
Added Jan 2022Go to range-input.css Added Feb 2020Go to Ratio Buddy
Added Feb 2020Go to Ratio Buddy Added Mar 2020Go to Selectors Explained
Added Mar 2020Go to Selectors Explained Added Apr 2020Go to separator-generator
Added Apr 2020Go to separator-generator Added Jan 2020Go to Shadow Elevation Editor
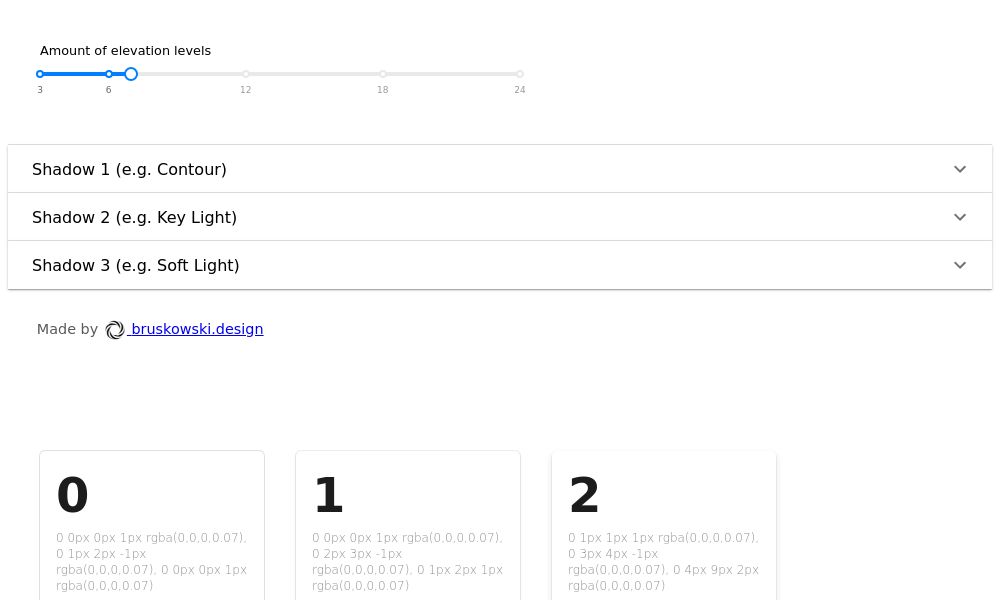
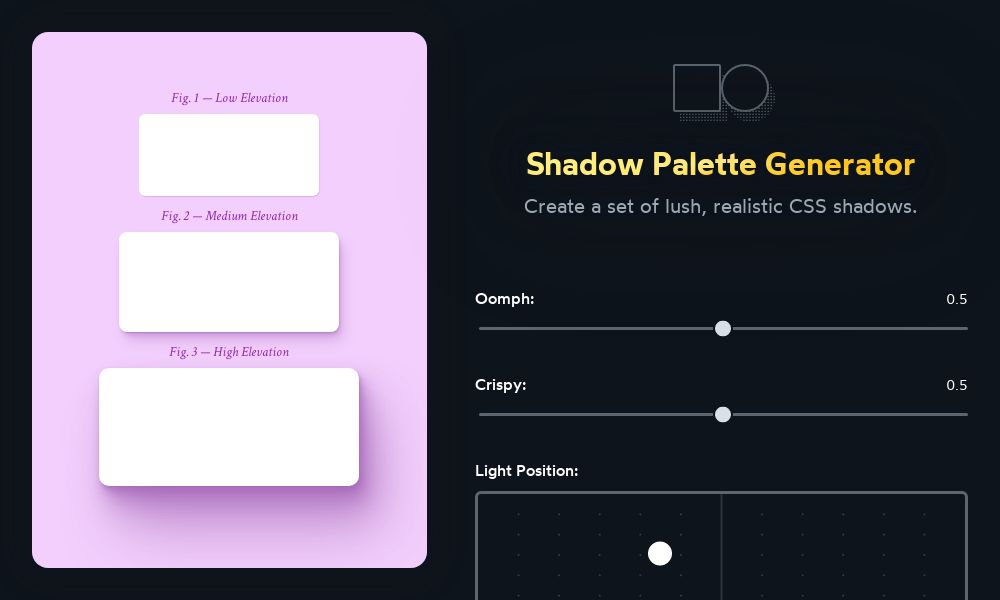
Added Jan 2020Go to Shadow Elevation Editor Added Nov 2021Go to Shadow Palette Generator
Added Nov 2021Go to Shadow Palette Generator Added Dec 2019Go to Shadows
Added Dec 2019Go to Shadows
Style Object to Custom Properties Converter
Convert a JavaScript Style Object to CSS Custom Properties (CSS Variables)
Added Jul 2021Go to Style Object to Custom Properties Converter Added Mar 2020Go to SVG Backgrounds
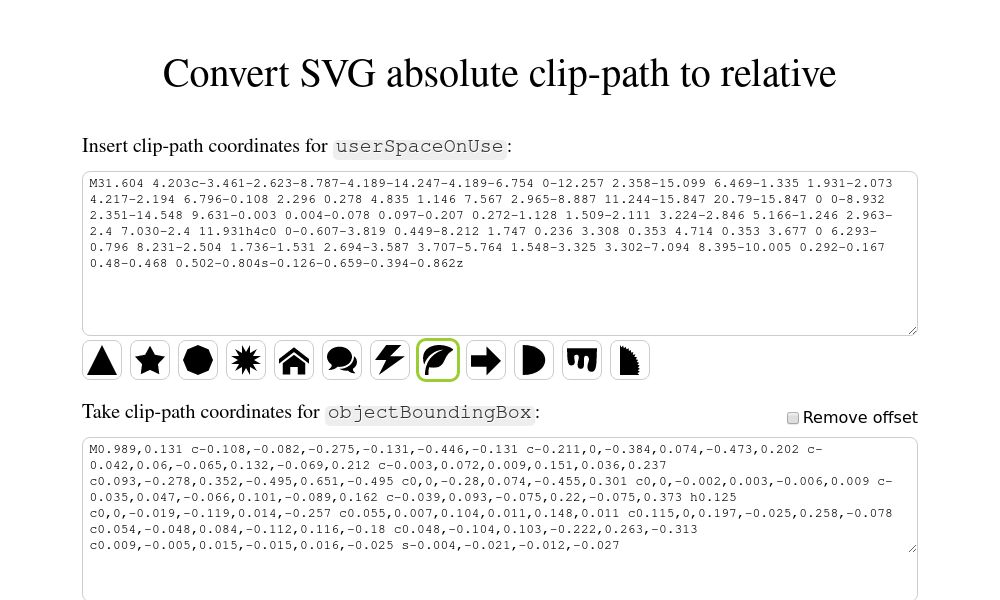
Added Mar 2020Go to SVG Backgrounds Added Feb 2021Go to SVG clip path converter
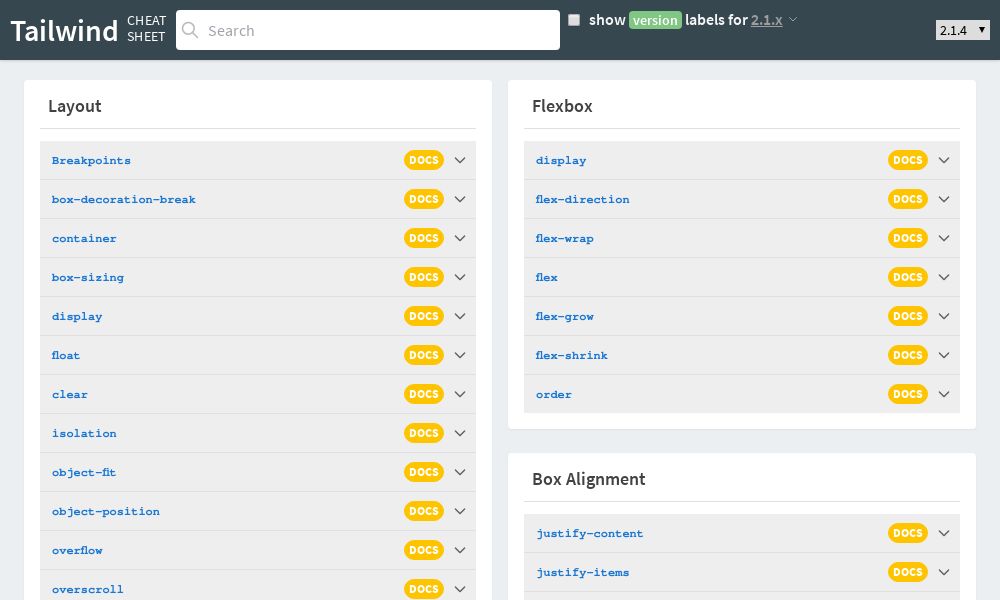
Added Feb 2021Go to SVG clip path converter Added Dec 2021Go to Tailwind CSS Cheat Sheet
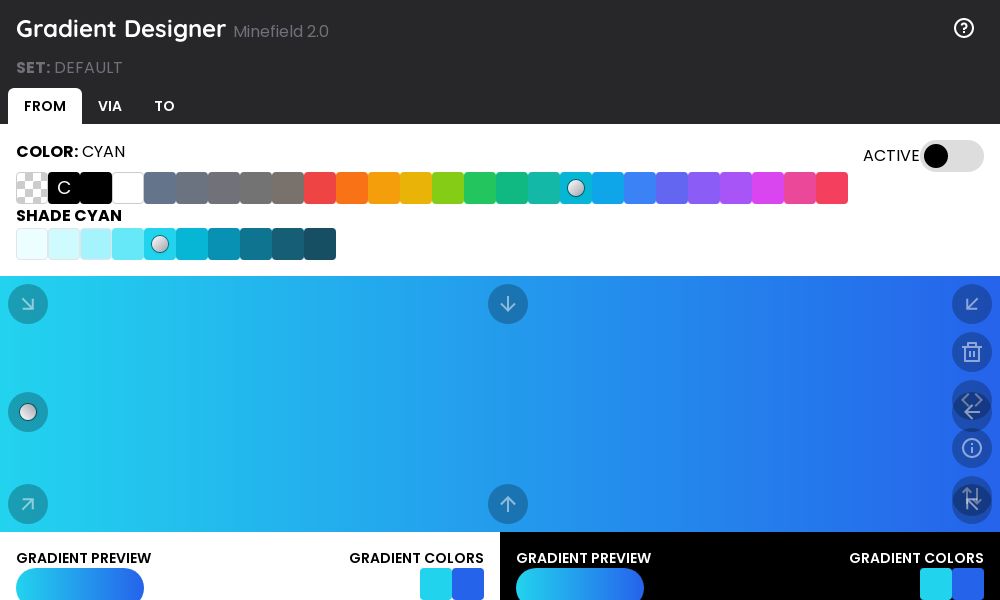
Added Dec 2021Go to Tailwind CSS Cheat Sheet Added Aug 2020Go to Tailwind Gradient Designer
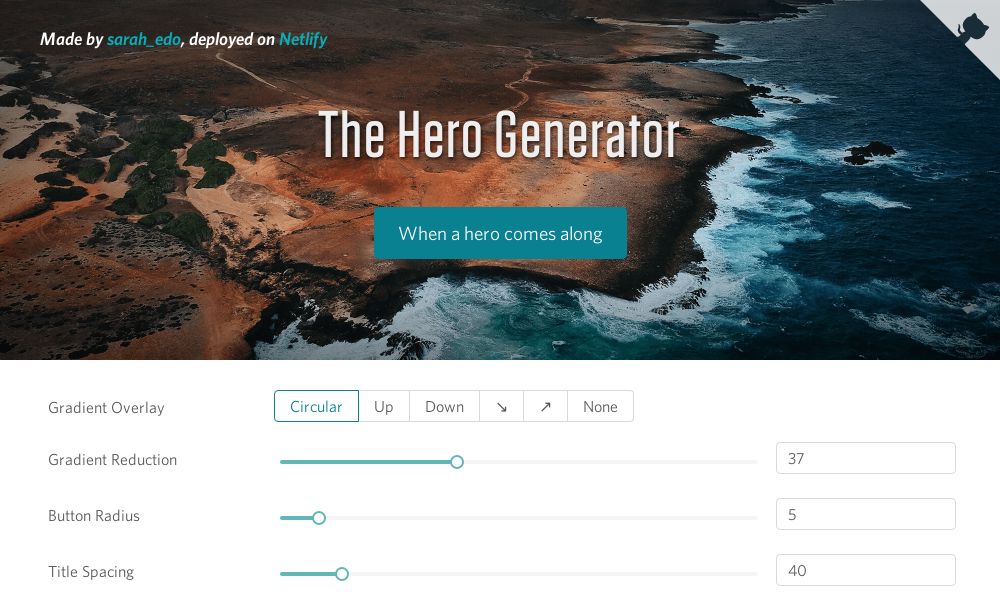
Added Aug 2020Go to Tailwind Gradient Designer Added Apr 2020Go to The Hero Generator
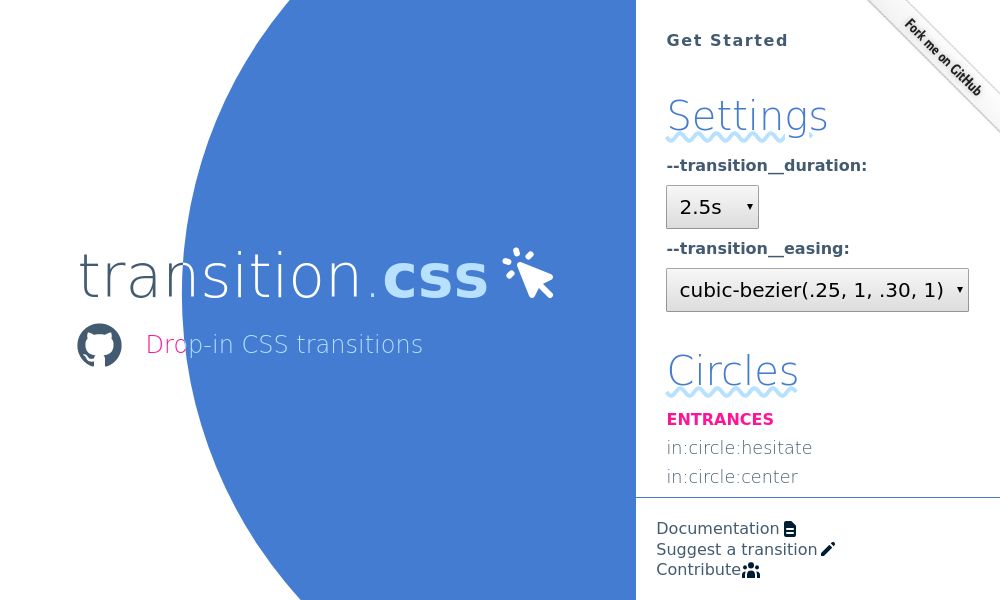
Added Apr 2020Go to The Hero Generator Added Sep 2021Go to Transition.Style
Added Sep 2021Go to Transition.Style
Transparent Textures
Search for transparent patterns that can be used as background images with any background color in CSS.
Added Mar 2020Go to Transparent Textures Added Jan 2020Go to type-scale
Added Jan 2020Go to type-scale
uiGradients
Choose a linear CSS gradient from large collection of popular and pretty gradients
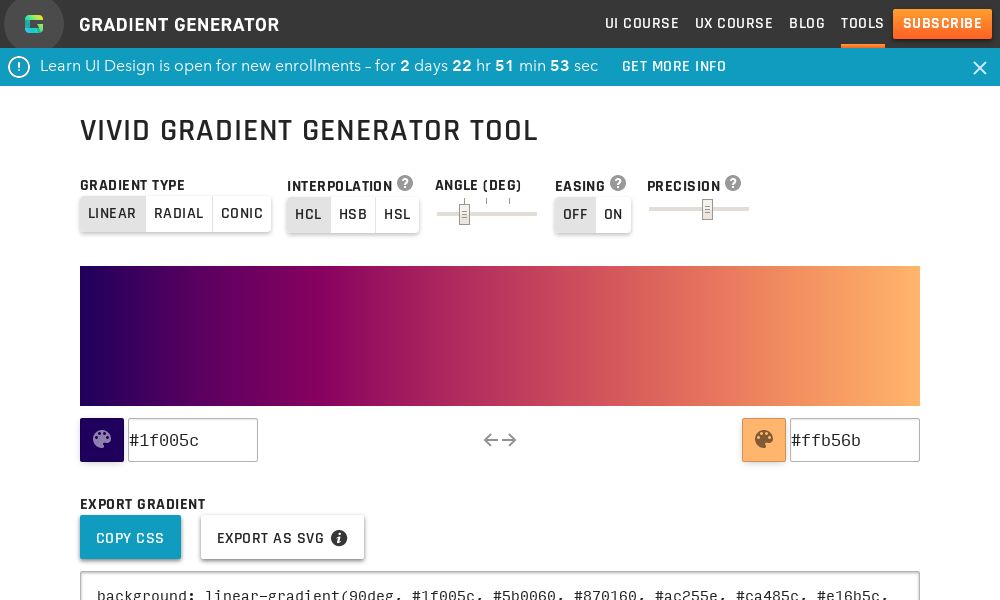
Added Feb 2020Go to uiGradients Added Feb 2021Go to VISIWIG
Added Feb 2021Go to VISIWIG Added Oct 2021Go to Vivid gradient generator
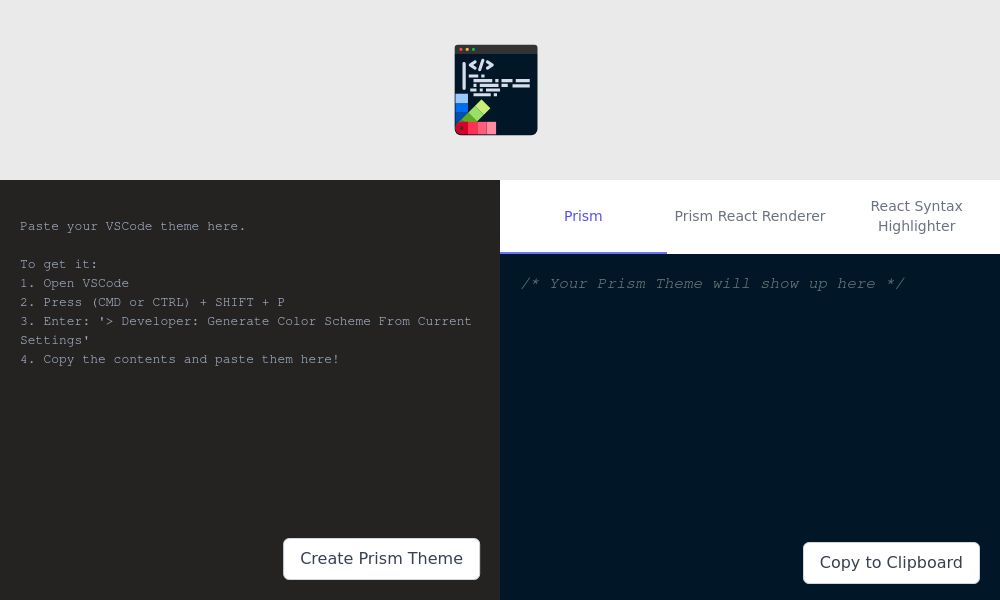
Added Oct 2021Go to Vivid gradient generator Added Sep 2020Go to VSCode prism theme converter
Added Sep 2020Go to VSCode prism theme converter